How to Create a Clickable Link to Another Activity in a TextView
I have written another blog post on this website about how to switch between Activities in Android using an Intent. To learn more about this including an example using a Button to switch between Activities using an Intent check out the article below.
If you want to use a TextView instead of a Button to create a link to another Activity you can take the code samples from that lesson and replace the Button with a TextView. You will need to style the text shown in the TextView to look like a hyperlink by setting the text color to blue and adding an underline. There you will need to add an OnClickListener to create the Intent when the TextView is selected.
See the code excerpt from the IntentNavigationActivity.kt Activity class file below which shows setting the text color of the TextView to blue and adding an on click listener to switch to the MainActivity using an Intent when the TextView is clicked.
See the code sample of the activity_intent_navigation.xml layout resource file below containing a TextView to be shown inside a ConstraintLayout.
See the code sample of the strings.xml resource file below containing String Resource for the activity link which is underlined using HTML markup.
You will ensure need to use you have included references to all of the Activities you will be using and navigating between in your manifest file. This is done using the activity tag inside the application tag of the Android Manifest file.
§ 1. Ссылка на файл, ссылка на сайт, ссылка на страницу
Многочисленные вопросы о том, чем отличается ссылка на файл от ссылки на сайт или его отдельную страницу, вынудили меня вынести ответ на него в самое начало этого урока. Ответ такой: ничем. Все перечисленные ссылки являются внешними по отношению к исходной странице и создаются одним и тем же способом.
Дабы не растекаться мыслью по древу, покажу всё на примере.
Итак, код ссылки на сайт выглядит так:
https://www.seoded.ru/»>Ссылка на сайт
В браузере мы увидим вот, что:
Ссылка на сайт
Код ссылки на страницу выглядит так:
beginner.html»>Ссылка на страницу
В браузере мы увидим вот, что:
Ссылка на страницу
Код ссылки на файл выглядит так:
rar»>Ссылка на файл
В браузере мы увидим вот, что:
Ссылка на файл
Как видишь, все типы ссылок создаются абсолютно одинаково. Разница только в адресе объекта, на который нужно сослаться. А теперь перейдём к основной части урока.
Быстро создаем гиперссылку на другой файл
Чтобы быстро создать гиперссылку, в том числе и вставить ссылку на сайт в Ворде, отнюдь не обязательно прибегать к помощи диалогового окна “Вставка гиперссылки”, которое упоминалось во всех предыдущих разделах статьи.
Сделать это можно также и с помощью функции drag-and-drop, то есть, путем банального перетаскивания выбранного текстового или графического элемента из документа MS Word, URL-адрес или активную ссылку из некоторых веб-обозревателей.
Кроме этого, можно также просто скопировать предварительно выбранную ячейку или диапазон таковых из таблицы Microsoft Office Excel. Так, к примеру, вы можете самостоятельно создать гиперссылку на развернутое описание, которое содержится в другом документ. Также можно сослаться и на новость, размещенную на той или иной веб-странице.
Создаем гиперссылку посредством перетаскивания содержимого со стороннего документа
- Используйте в качестве конечного документа файл, на который требуется создать активную ссылку. Предварительно выполните его сохранение.
- Откройте документ MS Word, в который требуется добавить гиперссылку.
- Откройте конечный документ и выделите фрагмент текста, изображение или любой другой объект, к которому и будет вести гиперссылка.

Кликните правой кнопкой мышки по выделенному объекту, перетащите его на панель задач, а затем наведите на документ Ворд, в который и требуется добавить гиперссылку.
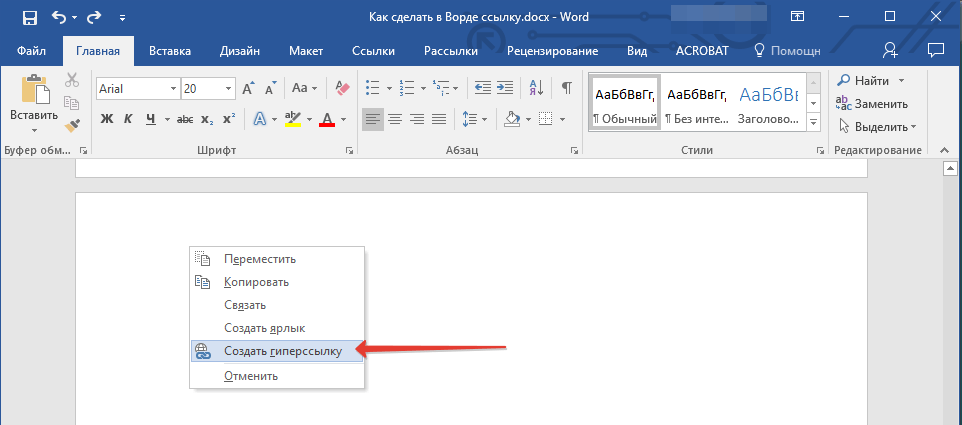
В контекстном меню, которое перед вами появится, выберите пункт “Создать гиперссылку”.
 Выделенный вами фрагмент текста, изображение или другой объект станет гиперссылкой и будет ссылаться на созданный вами ранее конечный документ.
Выделенный вами фрагмент текста, изображение или другой объект станет гиперссылкой и будет ссылаться на созданный вами ранее конечный документ.

Создаем гиперсслыку на содержимое листа Excel путем копирования и вставки
- Откройте документ MS Excel и выделите в нем ячейку или диапазон таковых, на которые будет ссылаться гиперссылка.

Кликните по выделенному фрагменту правой кнопкой мышки и выберите в контекстном меню пункт “Копировать”.
 Откройте документ MS Word, в который требуется добавить гиперссылку.
Откройте документ MS Word, в который требуется добавить гиперссылку.
Во вкладке “Главная” в группе “Буфер обмена” кликните по стрелке “Вставить”, после чего в развернувшемся меню выберите “Вставить как гиперссылку”.

Гиперссылка на содержимое документа Microsoft Excel будет добавлена в Ворд.

На этом все, теперь вы знаете, как сделать активную ссылку в документе MS Word и знаете, как добавлять разные гиперссылки на разного рода содержимое. Желаем вам продуктивной работы и результативного обучения. Успехов в покорение Майкрософт Ворд.
Помогла ли Вам статья?
Нет
HTML Ссылки, как сделать ссылку (гиперсылку) в html
Ссылки встречаются практически на всех веб-страницах. Ссылки позволяют пользователям щелкать их путь от страницы к странице.
HTML ссылки-гиперссылки
Ссылки HTML являются гиперссылками.
При наведении указателя мыши на ссылку, стрелка мыши превратится в маленькую руку.
Примечание: Ссылка не обязательно должна быть текстом. Это может быть изображение или любой другой HTML-элемент.
HTML ссылки-синтаксис
В HTML ссылки определяются тегом <a> :
href атрибут указывает адрес назначения ( https://html5css.ru/HTML/ ) ссылки.
текст ссылки является видимой частью (см. наш учебник по HTML).
Щелчок по тексту ссылки отправит вас по указанному адресу.
Примечание: Без косой черты на адреса вложенных папок, вы можете создать два запроса на сервер. Многие серверы автоматически добавляют косую черту к адресу, а затем создают новый запрос.
Локальные ссылки
В приведенном выше примере используется абсолютный URL (полный веб-адрес).
Локальная ссылка (ссылка на тот же веб-узел) указывается с относительным URL-адресом (без http://www. ).
Цвета ссылок HTML
По умолчанию ссылка будет выглядеть так (во всех браузерах):
- Непосещаемая ссылка подчеркнута и синяя
- Посещаемая ссылка подчеркнута и пурпурная
- Активная ссылка подчеркнута и красная
Можно изменить цвета по умолчанию с помощью CSS:
<style>a:link color: green; background-color: transparent; text-decoration: none;>
a:visited color: pink; background-color: transparent; text-decoration: none;>
a:hover color: red; background-color: transparent; text-decoration: underline;>
a:active color: yellow; background-color: transparent; text-decoration: underline;></style>
HTML ссылки-целевой атрибут
Атрибут target указывает, где открыть связанный документ.
Атрибут target может иметь одно из следующих значений:
- _blank — Открытие связанного документа в новом окне или вкладке
- _self — Открывает связанный документ в том же окне/вкладке, в котором он был нажат (по умолчанию)
- _parent — Oручка связанного документа в родительском фрейме
- _top — Открытие связанного документа в полном тексте окна
- framename — Открытие связанного документа в именованном фрейме
В этом примере откроется связанный документ в новом окне обозревателя/вкладка:
HTML ссылки-изображение как ссылка
Он является общим для использования изображений в качестве ссылки:
Примечание: border:0; добавляется для предотвращения IE9 (и более ранних) от отображения границы вокруг изображения (когда изображение является ссылкой).
Названия ссылок
Атрибут title указывает дополнительные сведения об элементе. Информация чаще всего отображается как текст подсказки, когда указатель мыши перемещается над элементом.
HTML ссылки-создать закладку
Закладки HTML используются для того, чтобы позволить читателям перейти к определенным частям веб-страницы.
Закладки могут быть полезны, если ваша веб-страница очень длинная.
Чтобы сделать закладку, необходимо сначала создать закладку, а затем добавить ссылку на нее.
При щелчке ссылки страница будет прокручиваться в папку с закладкой.
Сначала создайте закладку с атрибутом id :
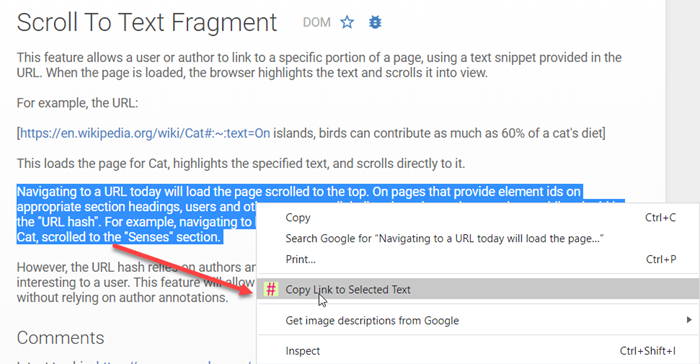
Then, add a link to the bookmark («Jump to Chapter 4»), from within the same page:
Or, add a link to the bookmark («Jump to Chapter 4»), from another page:
Example
Внешние контуры
На внешние страницы можно ссылаться с полным URL-адресом или с помощью пути относительно текущей веб-страницы.
В этом примере используется полный URL-адрес для ссылки на веб-страницу:
В этом примере ссылки на страницу, расположенную в папке HTML на текущем веб-узле:
В этом примере ссылка на страницу, расположенную в той же папке, что и текущая страница:
Внутренние ссылки html.
Внутренние ссылки — это ссылки между страницами одного сайта. Внутренние ссылки бывают абсолютными и относительными.
Абсолютные ссылки html.
Ссылка будет абсолютной, если в атрибуте href прописывается полный путь к странице. Пример написания абсолютной ссылки:
![]()
Относительные ссылки html.
Ссылка будет относительной, если в атрибуте href прописывается не полный путь к странице, а путь относительно страницы в которой делается ссылка. Пример написания относительной ссылки:
![]()
Применим знания на практике.
Для начала полезный совет. Если наш файл будет называться «Audi» (с заглавной буквы), а в ссылке на него мы напишем «audi», то ссылка работать не будет. По этому, чтобы избежать путаницы, в названии файлов используйте всегда только маленькие латинские буквы и/или цифры.
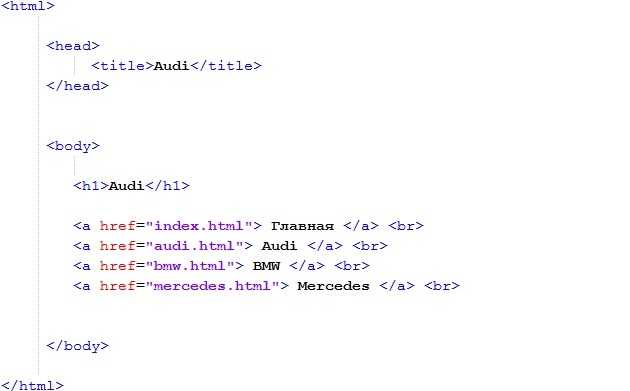
Сейчас в нашей папке «Сайт» находится четыре html файла. Давайте сделаем в этих файлах ссылки друг на друга. Для начала нажимаем правой кнопкой мыши на любой из файлов и открываем его с помощью Notepad. Теперь работаем с кодом. Я начну с файла audi.html

Пояснения к коду: 1) В теге <title> я написал название страницы (Audi). 2) В теге <h1> я прописал заголовок страницы (тоже Audi). 3) Далее идут ссылки на все наши файлы. Писать абсолютные ссылки у нас сейчас нет возможности, так как сайт еще не в интернете, а это значит, что наши страницы не имеют абсолютных адресов. Соответственно все ссылки будут относительные. Все наши файлы лежат в одной папке, по этому в атрибуте href пишутся только названия файлов на которые мы ссылаемся. Обязательно указывайте расширение файлов (.html). 4) Чтобы наши ссылки были в столбик, в конце каждой строки я поставил тег <br> отвечающий за перенос строки. Напомню, что после тега <h1> ставить тег <br> не нужно, так как заголовки страницы по умолчанию пишутся на отдельной строке.
На рисунке который выше, изображен код для страницы audi.html. Теперь сделайте так, чтобы в каждом нашем файле был один и тот же код. Меняйте только содержимое тегов <title> и <h1>. Вписывайте в них соответствующие названия марок авто (BMW, Mercedes), а в файле index.html пропишите в этих тегах «Главная».

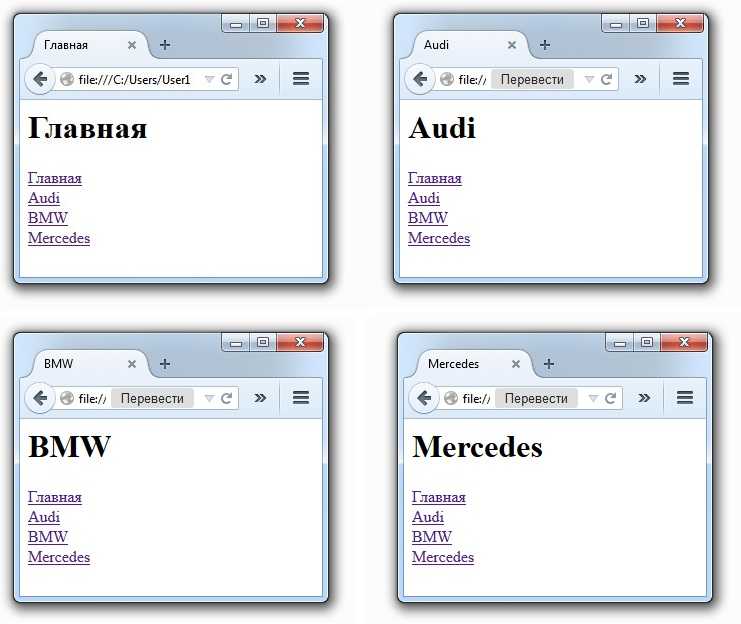
Если Вы сделали все правильно, то в результате у Вас должны получиться 4 страницы как на рисунке. Если зайти на любую из страниц через браузер и нажимать на ссылки, то страницы будут переключаться между собой.
Вы что-то не поняли из этого урока? Спрашивайте!
— vadimgreb@yandex.ru
Вопросы конфиденциальности
Как мы все знаем, не все бывает ярким и блестящим. Эта новая функция, которая уже развернута на сотнях тысяч устройств, может быть использована против пользователей без их ведома.
Мне указали на статью, в которой более подробно рассматривается этот вопрос. Я также рекомендую вам проверить эту ветку твита Пита Снайдера, которая должна дать вам лучшее представление. Я не мог бы объяснить это лучше.
Я хотел бы узнать больше об этой теме безопасности, поэтому, если вы знаете о каком-либо связанном с этим ресурсе, пожалуйста, свяжитесь со мной.
-
Как выровнять таблицу в Word
-
Как установить pu 6 на ПК
-
Проводник exe перестал взаимодействовать с окнами и был закрыт
-
Уведомления о разногласиях на Android не приходят
- Как обновить браузер на телевизоре
Ссылка на текст в документе
Данная возможность очень сильно может помочь для грамотного оформления документа. Особенно актуально при больших объемах. Представьте, что в реальной книге вам не придется листать до нужной главы, посмотрев оглавление, а просто можно нажать на нее и вы моментально окажетесь на нужном месте.
Тут то же самое и поэтому мы сейчас рассмотрим эту возможность, чтобы вы потом могли сделать гиперссылку в содержании или на список литературы.
Здесь наши действия будут немного отличаться. Нам потребуется перед добавлением ссылки сделать закладку из того текста, на который потребуется сослаться позже.
Для примера я решил взять предыдущую статью про табуляцию и на ее примере сделать ссылку на заключение. Специально для этого я сделал содержание.
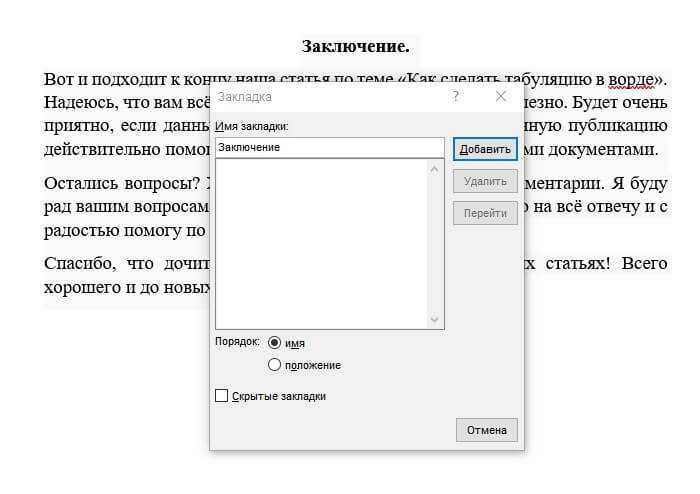
Выделяем текст нужного фрагмента и переходим в меню «закладка». Как туда попасть было рассказано выше.

Пишем любое подходящее имя. Для закладки нужно имя из одного слова, учтите. После этого нажимайте кнопку «Добавить».
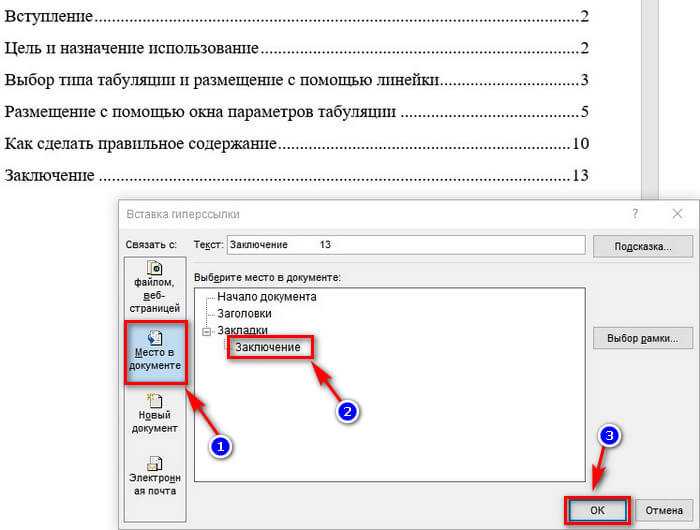
Теперь возвращаемся к началу документа, где обычно располагается содержание. Выделяем нужный текст и переходим в меню настроек гиперссылок.

- Выбираем кнопку «Место в документе» в блоке «связать с».
- Выбираем созданную нами закладку.
- Нажимаем ОК
Эти действия позволят нам сделать очень удобное содержание, которое поможет вам и читающему человеку легче читать и ориентироваться по страницам. Удобно и главное красиво! Вот мы и разобрались в вопросе, как сделать гиперссылку в ворде.
Активная ссылка в Word
Как сделать ссылку активной в ворде, в тексте? Существует несколько способов:
Когда нужно создать ссылку на сайт
Для этих целей используется функция гиперссылки:
- выделите слово, фразу или символы, которым хотите присвоить ссылку;
- правой кнопкой мыши вызовите контекстное меню;
- выберите пункт «гиперссылка» и вставьте адрес сайта, на который пользователь должен перейти;
- также гиперссылку можно поставить через раздел «вставка» в верхнем меню.
Проделав эти манипуляции, вы прикрепите ссылку к тексту, который станет синего цвета. Если пользователь нажмет на выделенную часть, он попадет на сайт, указанный в ссылке.

Активная ссылка в Word
Для открытия интернет-сайта важно одновременно нажать левую кнопку мыши и клавишу Ctrl. Вы можете поменять это сочетание в настройках, если оно будет неудобно
Ссылка на часть текста в документе
Ссылка может вести не только на сайт, но и на какой-то объект документа, который вы выберете. Выделяем нужный элемент, присваиваем ему закладку через верхнее меню – раздел «Вставка». Находим в этом разделе пункт «Ссылки» и внутри нее выбираем пункт «Закладка». Далее заполняем название ссылки и добавляем закладку к объекту.
Для вас подарок! В свободном доступе до
21.01
Скачайте ТОП-10
нейросетей, которые помогут облегчить вашу работу
Чтобы получить подарок, заполните информацию в открывшемся окне
Перейти
Скачать
файл
Далее объекту с закладкой следует присвоить гиперссылку: правой кнопкой мыши вызываем контекстное меню, находим соответствующий раздел, нажимаем пункт «связать с» и указываем на нашу закладку через запрос «место в документе».
После вы увидите список с закладками, кликаем по последней и завершаем действие командой «ОК».
Ссылки на другие документы
Word содержит функции, о которых мало кому известно. Пользователь может поместить ссылку на сайт, страницу, часть другого текстового файла в любое место в тексте. Если вы интересуетесь, как сделать гиперссылку на другой документ, стоит воспользоваться этой инструкцией.
Для начала выберите за основу текст в рабочем документе. Он станет активной гиперссылкой. После этого воспользуйтесь ПКМ, найдите контекстное меню и нажмите на гиперссылку во вкладке «вставка». Чтобы добавить ссылку в выбранный документ или страницу, вам нужно выбрать опцию «Связать». При необходимости можно выбрать документ из проводника или поместить источник в адресное поле. В меню компьютера выберите элемент файловой системы.
Активная ссылка на элемент другого документа
Помимо ссылки, которая способна переводить на полноценный файл, можно сделать так, чтобы она вела только на нужный элемент в документе:
- Запустите документ и подсветите ту часть, что будет потенциальной гиперссылкой.
- Добавьте эту часть в закладки.
- Запустите рабочий документ и выделите активный раздел.
- Далее нужно запустить раздел «Вставка гиперссылки» и выполнить действия из предыдущего пункта.
- Чтобы соединить два файла, выберите «Веб-страница» и «Закладка».
- Осталось только выбрать выделенную закладку.
В рабочем файле появится гиперссылка на рабочий раздел другого документа.
Активная ссылка на адрес электронной почты
Если вордовский документ вам необходим для рабочего совещания или учебного проекта, то потенциально его могут попросить переслать по электронной почте. В таком случае имеет смысл разделить почту гиперссылкой. Это позволяет вам напрямую кликнуть на рабочий файл и открыть почтовый клиент, из которого пользователь получит указанную почту.
Чтобы сделать это, вам необходимо запустить окно «Добавить гиперссылку» и повторить действия из предыдущих пунктов. Отметьте вкладку «Электронная почта» в пункте «Установить соединение» и введите свой emai в поле «Адрес». Еще и другие способы создать ссылку в Word. Самый простой — набрать непосредственный адрес ссылки и Enter или скопировать URL — она создастся автоматически.

Активная ссылка на адрес электронной почты
Можно упростить использование гиперссылки. Кликните левой кнопкой мыши «Добавить гиперссылку» и в «Текст подсказки» напишите себе подсказку, которая напомнит, для чего ссылка или куда ведет. При наведении курсора мыши на ссылку, шпаргалка всплывет автоматически.
В обычное время для запуска ссылки в ворд нужно зажать «Ctrl» и нажать на гиперссылку. Она запустится в браузере. Но есть вариант открыть ссылку, не нажимая постоянно дополнительные клавиши. Для этого перейдите в меню «Параметры Word» в контекстном меню и выберите «Дополнительно». Снимите галочку «Ctrl + click для выбора гиперссылки». Теперь ссылка откроется без дополнительных манипуляций после одного щелчка мышью.
HTML Упражнения
HTML Теги ссылок
| Тег | Описание |
|---|---|
| <a> | Определяет гиперссылку |
Для получения полного списка всех доступных тегов HTML, посетите наш HTML Справочник тегов.
Вопросы для самоконтроля
- Для чего нужны ссылки на веб-страницах?
- Что такое гиперссылки?
- С помощью какого тега определяются гиперссылки на HTML-страницах?
- Какой атрибут указывает адрес назначения гиперссылки на HTML-страницах?
- Какая часть гиперссылки просматривается на веб-страницах?
- Какие объекты на веб-страницах могут быть гиперссылками?
- Какая разница между локальными и абсолютными адресами гиперссылок?
- Какие цвета по умолчанию в гиперссылок?
- С помощью чего можно изменить цвет гиперссылок?
- Какой атрибут указывает, где открыть связанный веб-документ?
- Какие значения в атрибута target?
- Можно ли использовать изображение в качестве ссылки?
- Какой атрибут определяет дополнительную информацию об элементе в виде подсказки?
- Для чего нужны HTML-закладки?
- Что нужно указать, чтобы сделать закладку на странице?
- Какие ссылки используются для перехода по страницам в пределах одного сайта?
- Какие ссылки используются для перехода с одного сайта на другой?
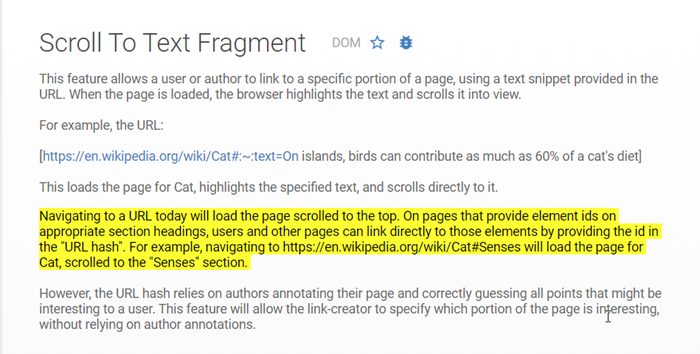
Why Would This Be Useful?
Can you relate to one or more of these scenarios?
- When sourcing information, you can link directly to the quote or content you cited.
- As a member of support staff, you can link to and highlight a particular excerpt of the documentation or FAQ for the user.
- Text fragments can be used with any arbitrary text document that can’t store anchor metadata, such as plaintext or configuration files.
- You’re a web developer who implemented a custom solution for this, but can now just let the browser handle it for you.
If so, then this might help better attribute content on the web, highlight information your users need, or relieve some maintenance effort for developers.
Как получить в Chrome функцию «Копировать ссылку в текст»
Идея, лежащая в основе этой функции, такая же, как и в Google, выделяя результаты поиска непосредственно на веб-страницах (желтым цветом). Функция «копировать ссылку в текст» делает именно это, но позволяет ты выделите текст и поделитесь ссылкой. Эта ссылка приведет получателя прямо к выделенному тексту на веб-странице. Вот все способы, которыми вы можете получить эту функцию сегодня:
Метод №1: обновите Google Chrome до версии 90
Самый простой способ получить эту функцию — обновить Chrome. Google выпускает Chrome 90 с куча обновлений для ускорения просмотра. Если ваше обновление еще не завершено, вы должны увидеть зеленый значок в правом верхнем углу браузера. Нажмите на нее, чтобы обновить Chrome до последней версии. Если вы не видите этот параметр, значит, вы уже используете последнюю версию Chrome.
Другой способ обновить Chrome — перейти в трехточечное меню в правом верхнем углу.
Нажмите на Помощь, тогда О Google Chrome.
Откроется новая страница, на которой вы сможете обновить свой браузер. Если он обновлен, об этом будет сказано на странице.
Прямо сейчас Google все еще находится в процессе развертывания обновлений Chrome 90. Поэтому возможно, что вы не сможете получить функцию «Копировать в текст ссылки» даже после обновления. Однако следующие методы гарантируют это.
Метод № 2. Включите функцию «Копировать ссылку в текст» из Chrome Flags в Chrome 90
Вы также можете получить эту функцию через флаги Chrome. Хотя представленные здесь функции считаются «экспериментальными», вы все равно можете использовать их без особых проблем. Вот как можно включить функцию «Копировать ссылку для выделения».
Во-первых, убедитесь, что вы обновили браузер Chrome до версии 90, как указано выше.
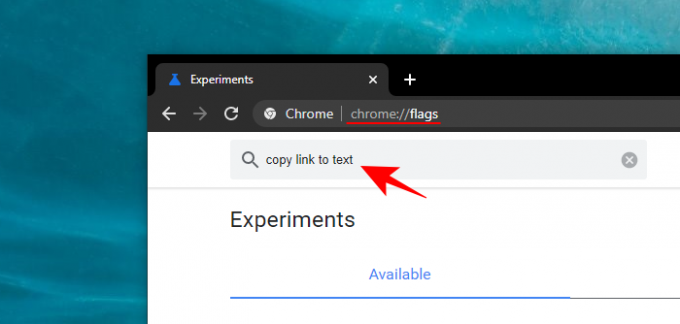
Перейти к в Chrome и выполните поиск «Копировать ссылку в текст» в строке поиска.

Затем щелкните раскрывающееся меню рядом с результатом и выберите Включено.
Теперь перезапустите Google Chrome, чтобы получить доступ к новой функции.
Метод № 3. Получите расширение «Ссылка на фрагмент текста» от Google
Если вы не получаете эту функцию с последним обновлением, всегда есть возможность получить ее как расширение. Фактически, эта новая функция была впервые запущена как расширение под названием Link to Text Fragment в 2020 году. Эти две функции — новая основная функция и расширение — идентичны с точки зрения функций. Вот как можно получить это расширение.
Загрузите расширение «Ссылка на фрагмент текста» от Google. отсюда (ссылка).
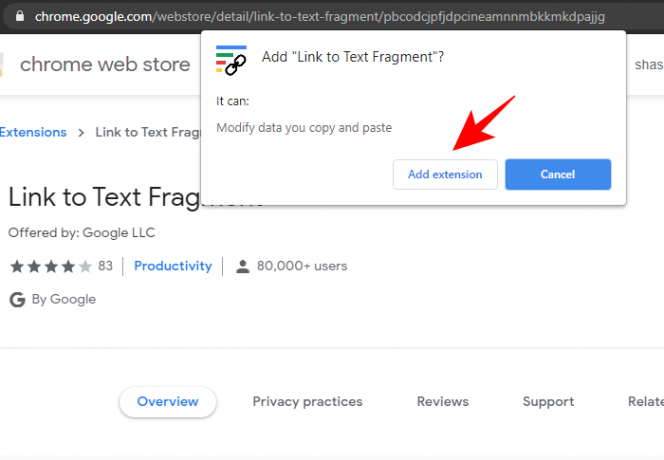
На странице расширения нажмите Добавить в Chrome.
Затем нажмите на Добавить расширение.

Расширение теперь добавлено в Chrome.

В качестве расширения, когда вы выделяете текст и щелкаете по нему правой кнопкой мыши, вы увидите опцию «Копировать ссылку на выбранный текст» с этой функцией.

Следуйте руководству вверху, чтобы лучше понять, как получить ссылку выделенного текста.
СВЯЗАННЫЕ С
Как делать гиперссылки
Для веб-мастера знание как сделать ссылку на сайт или на внутреннюю страницу является таким же жизненно необходимым навыком, как умение обращаться с коробкой передач для автомобилиста.
Гиперссылка задается тегом <a> и в самом простой форме выглядит так:
видимый текст ссылки, называемый анкором, который помогает пользователю понять, куда его приведет клик по этому элементу гипертекста
С помощью различных атрибутов веб-мастер может задать множество параметров поведения ссылки.
- Аргумент TARGET определяет, в текущем или новом окне браузера будет открыт целевой документ.
- Можно задать в ссылке атрибуты, которые будут определять поведение ссылки после перехода. Обычно для удобства пользователей ссылка меняет цвет после клика, это помогает посетителям сайта всегда знать, какие страницы сайту уже были просмотрены и не тратить время на повторные переходы.
- Другие атрибуты определяют внешнее оформление ссылки. Традиционно ссылка на странице сайта подчеркивается синей чертой, что тоже помогает людям сразу увидеть где находятся активные гиперссылки.
Ссылка в формате текста, например – “читать дальше”, называется анкорной. А если вместо текста прямо указан URL целевой страницы – это безанкорная ссылка.
Кликабельные рекламные баннеры имеют колоссальное преимущество перед традиционными уличными и придорожными плакатами. Представляете себе, как бы увеличились продажи в гипермаркетах, если бы любой похожий мог прикоснуться рукой к рекламе на улице и мгновенно перенестись прямо к прилавку, в объятия продавца. А в интернете такие чудеса являются привычным делом.
Создавайте(Create) ссылки на определенный выделенный текст в Chrome

Теперь вы можете создавать ссылки на определенные выделенные разделы на странице и делиться ими с помощью Google Chrome . теперь интегрировал эту функцию в браузер Chrome . Теперь, чтобы скопировать, вам нужно просто сделать следующее:
- Запустить Chrome
- Посетите веб-страницу
- Выделите(Highlight) текст, на который хотите создать ссылку
- Щелкните правой кнопкой мыши и выберите Копировать ссылку, чтобы выделить(Copy link to highlight)
- Будет создан URL -адрес , оканчивающийся знаком фунта .
- Вы можете поделиться этим URL.
Теперь, когда они нажимают на ссылку, конкретный выделенный тест будет открываться в начале страницы.
Пользователи Microsoft Edge(Microsoft Edge) могут использовать расширение Chrome Link to Text Fragment .
Ссылка на расширение Text Fragment Chrome
Расширение с открытым исходным кодом. При добавлении в браузер он создает ссылку, которая при нажатии направляет пользователей к определенному фрагменту текста на странице. Итак, если вы хотите создать ссылку только для определенной части веб-страницы, щелкните правой кнопкой мыши и выберите параметр « Копировать ссылку на выделенный текст(Copy link to selected text) » в контекстном меню. Расширение автоматически создает ссылку для этой части. Затем вы можете поделиться им с другими. Процесс его использования прост:
- Запустите браузер Chrome.
- Откройте веб-страницу.
- Выберите строку текста, на которую хотите сделать ссылку.
- Щелкните правой кнопкой мыши и выберите « Копировать ссылку в выделенный текст(Copy Link to Selected Text) » .
- Дождитесь(Wait) успешного создания ссылки.
- Вставьте свою ссылку.
Ссылки, созданные расширением, совместимы с версией 80 и выше всех браузеров на основе Chromium, но они поддерживаются не во всех браузерах. Firefox и Safari пока не поддерживают эту возможность. Щелкнув ссылку при использовании этих браузеров, вы просто перейдете к началу связанной веб-страницы, не выделяя текст.
Запустите веб-браузер Google Chrome
Откройте веб-страницу, выберите текст, на который хотите сделать ссылку.

Затем выделите строку текста, которую вы хотите найти, щелкните правой кнопкой мыши и выберите « Копировать ссылку на выделенный текст(Copy Link to Selected Text) » в контекстном меню.

Расширение мгновенно сгенерирует ссылку. Если создание ссылки прошло успешно, выделенный текст будет ненадолго выделен желтым цветом, как показано на скриншоте выше.
Теперь вставьте ссылку туда, куда вы хотите ею поделиться.
Когда получатель нажмет на ссылку, он попадет прямо на ту часть веб-страницы, которой отправитель намеревался поделиться с ним.
Подобные возможности существовали и раньше, но требовали, чтобы создатель веб-страницы кодировал привязку к веб-странице, на которую другие могли ссылаться. Новая разработка сокращает этот длительный процесс.
- Как автоматически прокручивать веб-страницу вниз или вверх в браузере Chrome(How to auto-scroll a web page Down or Up in Chrome browser)
- Скопируйте ссылку, чтобы выделить значение(Copy link to highlight meaning) и как отключить этот пункт контекстного меню Chrome .
§ 4. Абсолютные и относительные ссылки
Также ссылки бывают абсолютными и относительными. Абсолютная ссылка — это обычная ссылка вида:
Главная страница
А вот с относительными ссылками немного посложнее. В таких ссылках адрес указывается либо относительно корневой папки сайта (той, в которой лежит главная страница), либо относительно исходной страницы. Такие ссылки нужны, например, в том случае, если сайт лежит на домашнем компьютере. Или это не сайт, а страница-указатель на другие документы.
Разберём сначала создание ссылки относительно корневой папки сайта.
Допустим нам нужно сослаться на страницу klienty.html, которая лежит в одной папке с главной страницей сайта. Тогда код относительной ссылки примет вид:
/klienty.html»>Клиенты
А теперь предположим, что в одной папке с главной страницей лежит папка zakazy и уже в ней лежит страница klienty.html Тогда код относительной ссылки станет таким:
/zakazy/klienty.html»>Клиенты
Т. е. при формировании ссылки относительно корневой папки сайта мы опускаем начальную часть адреса https://www.seoded.ru и оставляем всё остальное. Использование слеша «» в начале обязательно!
Теперь рассмотрим создание гиперссылок относительно исходной страницы. Допустим, у нас есть страница price.html (исходная страница) и с неё нужно сослаться на страницу klienty.html Тут бывают следующие типовые варианты:
-
1. Страницы price.html и klienty.html находятся в одной папке.
Тогда код ссылки будет таким:
klienty.html»>Клиенты
-
2. Страница klienty.html и папка zakazy находятся в корневой папке сайта, страница price.html лежит в папке zakazy (т. е. страница klienty.html относительно исходной страницы price.html лежит на один уровень выше).
Код станет таким:
../klienty.html»>Клиенты
Две точки показывают, что нужно выйти из текущей папки на уровень выше.
-
3. Страница klienty.html и папка zakazy находятся в корневой папке сайта, папка mebel лежит в папке zakazy, страница price.html лежит в папке mebel (т. е. страница klienty.html относительно исходной страницы price.html лежит на два уровня выше).
Код ссылки примет вид:
../../klienty.html»>Клиенты
Т. е. каждый уровень обозначается двумя точками и слешем «».
-
4. Страница price.html (исходная страница) и папка zakazy находятся в корневой папке сайта, страница klienty.html лежит в папке zakazy (т. е. теперь страница klienty.html относительно исходной страницы price.html лежит на один уровень ниже).
Теперь код ссылки будет таким:
zakazy/klienty.html»>Клиенты
В этом случае точки и слеши не ставятся.
-
5. Страница price.html (исходная страница) и папка zakazy находятся в корневой папке сайта, папка mebel лежит в папке zakazy, страница klienty.html лежит в папке mebel (т. е. теперь страница klienty.html относительно исходной страницы price.html лежит на два уровня ниже).
Код ссылки такой:
zakazy/mebel/klienty.html»>Клиенты
-
6. В корневой папке сайта лежат две папки: zakazy и oplata. Страница klienty.html лежит в папке zakazy, исходная страница price.html лежит в папке oplata (т. е. обе страницы лежат в разных папках на уровень ниже от корневой папки сайта).
Код ссылки станет следующим:
../zakazy/klienty.html»>Клиенты
По аналогии создаются относительные ссылки и в том случае, если страницы лежат на разных уровнях относительно корневой папки. Будет меняться лишь количество указателей уровня (две точки и слеш) и адрес страницы, на которую ставится ссылка.
Графические ссылки
С появлением HTML 5 тег <a> превратился в контейнер, способный вмещать в себя блочные элементы, так что ссылкой теперь может быть не только текст или картинка, но даже таблица, список или целая страница.
Создаётся ссылка-картинка, как и любая другая ссылка: значением атрибута href задаётся адрес ссылки, а между тегами <a></a> вставляется любое содержимое, в рассматриваемом случае — изображение.
Например, если вы хотите сделать ссылкой на сайт mail.ru картинку с именем image.jpg, которая лежит в папке рядом с вашей веб-страницей, то нужный код будет таким (о вставке картинок на страницу читайте в другой статье):
<a href=”http://mail.ru”> <img src=”image.jpg” alt=”Картинка-ссылка”> </a>