Как освоить 3D-поворот изображений в Photoshop
Если вы думаете, что 3D-вращение возможно только в мире виртуальной реальности, подумайте еще раз! Используя Adobe Photoshop в качестве вашего верного помощника, теперь вы можете оживить свои изображения и придать им дополнительную привлекательность с помощью умопомрачительных 3D-поворотов. Пристегнитесь, наденьте креативную шляпу и приготовьтесь произвести впечатление на своих друзей и коллег этими простыми, но .
Начало работы: подготовка сцены
Прежде чем отправиться в путешествие в чудесный мир 3D-вращений, убедитесь, что на вашем компьютере установлена последняя версия Adobe Photoshop. Здесь мы говорим о передовых технологиях, поэтому вы не захотите пропустить ни одну из волшебных функций, которые вас ждут.
Когда все будет готово, откройте нужное изображение в Photoshop и начните приключение!
Набор инструментов 3D-вращения: обзор
Ах, этот сладкий запах возможностей! Но сначала давайте познакомимся с инструментами и опциями, имеющимися в нашем распоряжении. Откройте панель «Слои» и выберите слой, содержащий ваше изображение. Теперь нажмите на меню «3D» в верхней части экрана, и вы увидите сокровищницу опций.
Поворот X, Y, Z: ключи от 3D-царства
Вы, наверное, слышали о координатах XYZ на уроках математики, но кто знал, что они могут принести столько удовольствия в мире редактирования изображений? Параметры «Повернуть X», «Повернуть Y» и «Повернуть Z» позволяют поворачивать и поворачивать изображение по разным осям, придавая ему глубину и размерность, которые вызовут трепет у вашей аудитории.
Магия перспективы: точка схода
Вы когда-нибудь хотели, чтобы ваше изображение органично вписывалось в окружающую среду, как если бы оно было частью ткани самой реальности? Опция «Исчезновение» призвана воплотить эту мечту в реальность. Просто нажмите на инструмент «Исправление перспективы», выберите область, в которой ваше изображение должно соответствовать перспективе, и позвольте Photoshop творить чудеса.
Дайте волю своему творческому зверю: время экспериментов!
Теперь, когда вы разобрались с основами, пришло время раскрыть своего внутреннего Пикассо и дать волю своему творчеству. Не стесняйтесь экспериментировать с углами поворота, уровнями масштабирования и настройками перспективы, пока не добьетесь желаемого эффекта. Не бойтесь раздвигать границы и исследовать неизведанные территории — ведь именно в этом заключается настоящее искусство!
Дополнительные советы и рекомендации: улучшите свою игру
Если вы жаждете большего, в Photoshop есть множество возможностей. в рукаве, чтобы поднять ваши 3D-вращения на новый уровень. Экспериментируйте с режимами наложения слоев, текстурами и чтобы придать вашим изображениям дополнительную привлекательность.
Да будет свет: внимание к вашему искусству
Освещение – это секретный соус, который может превратить хорошее изображение в шедевр. Еще раз нажмите меню «3D», перейдите к «Окружающая среда» и поиграйте с различными вариантами освещения. Предпочитаете ли вы эффектный прожектор или мягкое, неземное сияние, у вас есть возможность подготовить сцену и выделить свое изображение среди остальных.
В заключение… (Упс, его нет!)
Поздравляю, амигос! Теперь вы овладели искусством трехмерного вращения в Photoshop. Помните: практика ведет к совершенству, поэтому не стесняйтесь экспериментировать с разными изображениями, ракурсами и эффектами. Имея в своем арсенале эти новые навыки, вы готовы поразить мир своими умопомрачительными творениями. Так что вперед, покоряйте царство трехмерных вращений и позвольте своему воображению парить, как величественный единорог на радуге!

Эффект tilt shift в фотошопе
Последня версия Photosop CS6 имеет специальный фильтр размытия, который называется «Наклон-смещение» или в некоторых переводах «Наклон и сдвиг». Находится он в меню Фильтр -> Размытие -> Наклон-смещение (Filter -> Blur -> Tilt-Shift).
Поэтапно рассмотрим процесс обработки.
После того, как ваш снимок будет готов, создадим его копию (Ctrl+J) и будем работать с ней. Это позволит вернуться к началу, если что-то пойдет не так. Далее отправляемся в меню Фильтр -> Размытие, и выбираем «Наклон-смещение». Откроется не совсем типичное для более старых версий Фотошопа окно фильтра. Выглядит оно вот так:
На панели справа находятся настройки фильтра и эффектов размытия. На верхней панели — управление фильтром. В области изображения размещаются «булавки» — центры фильтров, и разметка. Разметку можно изменять, перетаскивая мышкой линии и вращая их вокруг оси «булавки».
Рассмотрим настройки:
- Фокус – процентный показатель степени размытия центральной точки. 10% — это исходная резкость снимка. Для того чтобы понять принцип действия – просто попробуйте изменить этот параметр.
- Сохранить маску в каналах – эта опция заставляет программу сохранить градиентную маску, которую мы создадим разметкой. Маска будет сохранена во вкладке каналов для дальнейшего использования.
- Высокое качество – Применение более качественного размытия.
- Просмотр – эта опция позволяет просматривать в реальном времени влияние фильтра на изображение.
- Стрелка – удаляет все булавки с поля изображения.
- Размытие – степень размытия.
- Искажение – Добавляет легкие искажения в зоне размытия.
- Симметричное искажение – название говорит само за себя.
- Светлый боке – эта настройка управляет интенсивностью осветления участков в заданном диапазоне цветов в зоне размытия.
- Цвет боке – управляет цветностью боке.
- Светлый диапазон – указывает диапазон тонов, осветление которых будет проводиться.
Приступим к обработке.
Разместим «булавку» в центре композиции. Каждый снимок требует индивидуальных настроек разметки областей размытия. Я повернул зону резко изображаемого пространства таким образом, чтобы она проходила вдоль улицы, тем самым оставляя фасад здания с хорошей резкостью. Дорогу и крышу я сделал размытыми.
Размытия в 15 пикселей вполне достаточно для моего снимка. Искажения и эффекты размытия нам не нужны. Оставляем значения на нуле.
Чтобы просмотреть снимок без направляющих нужно нажать (Ctrl+H) – легко запомнить, ассоциируя букву «H» с командой hide (англ. Скрыть). Чтобы вернуть разметку, нажимаем сочетание клавиш еще раз.
Если всё в порядке, нажимаем «Ок». Эта кнопка находится на верхней панели.
Если в вашей версии Photoshop нет фильтра «Наклон-смещение», то разметку можно создать при помощи градиентной маски. Переключитесь в режим быстрой маски «Q», выберите инструмент градиентной заливки, настройте черно-белый градиент и выполните заливку. Отключив режим маски, вы увидите выделение. Теперь применяйте к изображению любой фильтр размытия. Лучше всего подойдет «Размытие при малой глубине резкости».
Добавим снимку контраста и насыщенности.
Контраст удобно повышать при помощи кривых. Добавляем корректирующий слой и слегка опускаем нижнюю часть кривой, а верхнюю – немного приподнимаем. Посмотрите, как это выглядит у меня:
Снимок стал более контрастным, а тени — более резкими. Помните, что мы говорили о тенях в самом начале? Некоторые участки снимка стали слишком темными. Возьмем черную кисть с мягкими краями, прозрачностью примерно 50% и пройдемся ей по маске в проблемных местах.
Теперь сделаем цвета не такими естественными. В новом корректирующем слое «Цветовой тон/Насыщенность» увеличиваем значение насыщенности примерно до +30, +40, в зависимости от ситуации. Я поставил +36.
Зачем увеличивать насыщенность?
В реальном мире, в повседневности не встречаются такие яркие краски. Чаще всего такие цвета мы видим в чем-то игрушечном, разукрашенном на фабрике или руками создателя макета.
Выравнивание экспозиции
На этом создание эффекта Tilt-Shift закончено, но наша обработка продолжается, так как в моём случае снимок получился темноват. Добавим еще один корректирующий слой. На этот раз это будут «Уровни». На гистограмме четко видны провалы в светлых и темных тонах. Я сдвинул оба ползунка к центру, ближе к началу графика гистограммы, а средний переместил левее, чтобы высветлить тени на деревьях. Здание получилось пересвеченным. Мягкой, полупрозрачной, черной кистью я обрисовал пересвеченные участки, ослабив тем самым действие корректирующего слоя в проблемных местах.
Теперь можно считать обработку оконченной. А вот и результат работы:
Часть 3. Как конвертировать 2D-видео в 3D
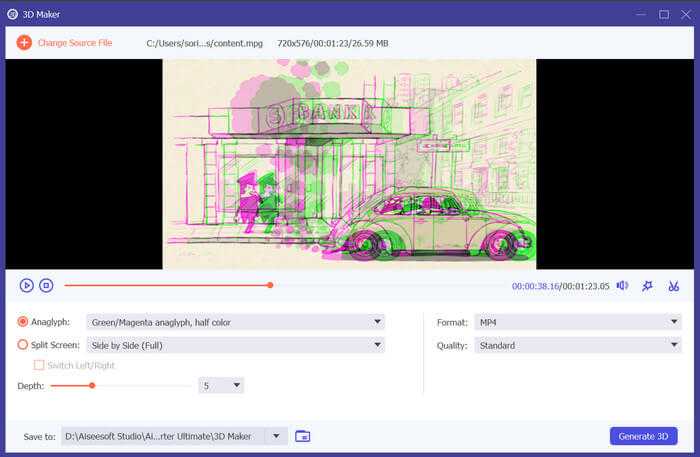
Конвертер видео Ultimate в основном используется для преобразования, улучшения и сжатия видео и аудиофайлов в реальном времени. Это многоцелевой файл для обработки мультимедиа, в который для вашего удобства включены утилиты. Кроме того, вы будете использовать 3D-конструктор инструмент для редактирования эффектов, разрешения, глубины и формата вывода ваших видео, чтобы преобразовать их в кинематографическое 3D. Вам нужно только импортировать файл, чтобы сразу начать работу! Кроме того, премиум-версия имеет дополнительные функции, которые могут вас заинтересовать.
Шаг 1. Чтобы получить программное обеспечение, щелкните ссылку ниже. После этого просто дважды щелкните загруженный файл, чтобы установить его на свое устройство. После этого запустите программу.
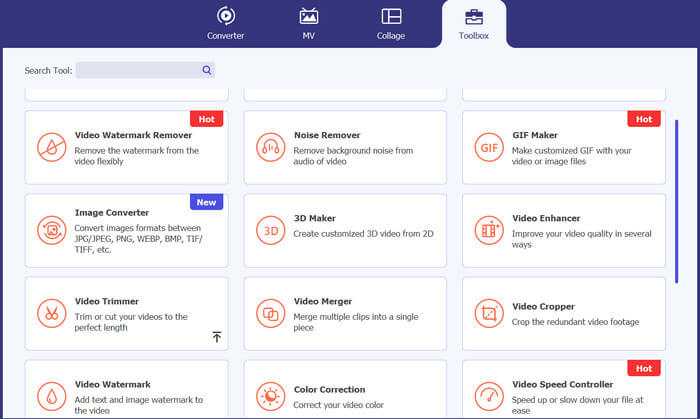
Шаг 2. Запустите приложение для начала. Вы должны увидеть интерфейс с опциями конвертации. Нажмите кнопку Ящик для инструментов на панели навигации и выберите 3D-конструктор инструмент для продолжения.

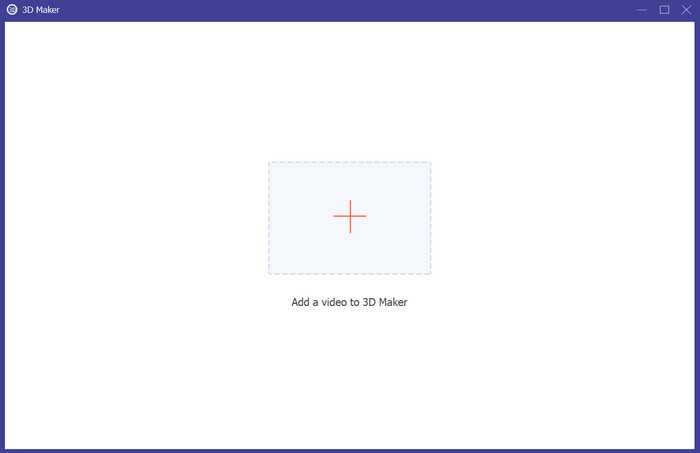
Шаг 3. Щелкните значок + войдите в центр, чтобы импортировать файл. Должен открыться проводник, и вы сможете выбрать файл для импорта.

Шаг 4. Отредактируйте свой файл, добавив глубины или придерживаясь формата вывода 3D. Вы также можете изменить разрешение и добавить субтитры. Затем в правом нижнем углу интерфейса нажмите кнопку Создать 3D кнопка. Вот и все! Вы завершили создание 3D-анимации с помощью настольной программы.

Дальнейшее чтение:
Обработка фотографий онлайн
Кроме десктопных приложений существуют бесплатные онлайн редакторы для создания Тилт-Шифт эффекта.
TiltShift Generator
Приложение TiltShift Generator позволяет создавать как линейные, так и радиальные размытия. Кроме того имеется ряд стандартных настроек, которые нужны для придания снимку Tilt-Shift эффекта. В редакторе отсутствуют настройки боке, но разработчики добавили функцию виньетирования, что не типично для Tilt-Shift снимков.
TiltShift Maker
TiltShiftMaker – это еще одно онлайн приложение для создания Tilt-Shift эффекта. От TiltShift Generator его отличают расширенные настройки боке и более быстрая скорость работы.
Теперь вы знаете, что такое Tilt-Shift, его природу, суть и принцип создания. Использование Tilt-Shift эффекта в фотообработке значительно расширяет границы творческого подхода. Каждый фотограф найдет в этом для себя что-то полезное. Выбирайте для себя более удобный способ обработки и дерзайте. Мир ждет ваших творений.
-
Игрушки на шплинтах мастер класс
-
Крепеж для новогодних игрушек
-
Детская комната в тока бока с игрушками
-
Заводная божья коровка книжка игрушка
- Игрушка развивающая vtech обучающий глобус
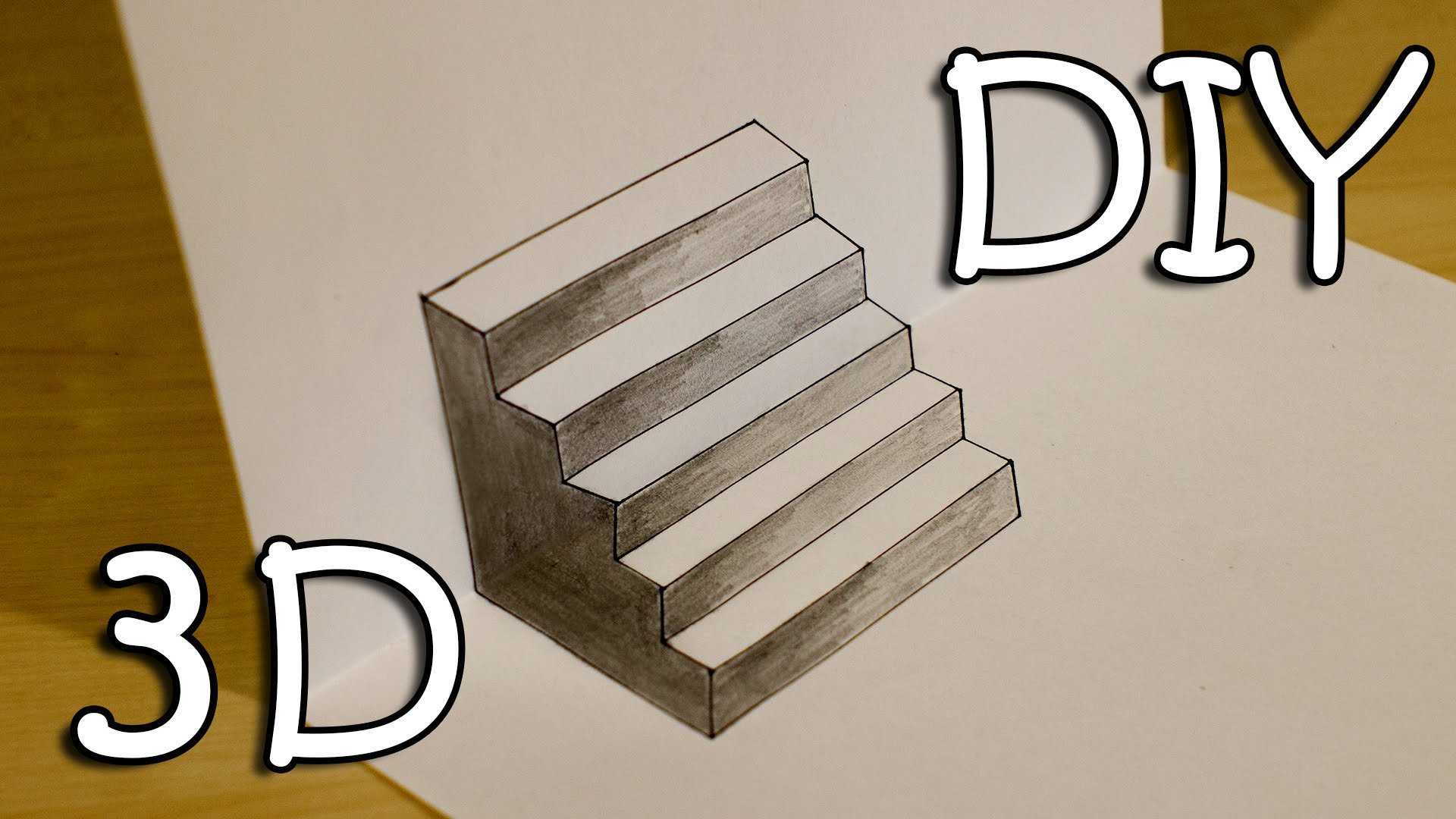
Шаги для создания 3D рисунка в фотошопе
Шаг 1: Выбор изображения
Первым шагом является выбор изображения, которое вы хотите превратить в 3D рисунок. Можно использовать любое изображение — фотографию, рисунок или даже текст.
Шаг 2: Разделение изображения на слои
Чтобы создать 3D эффект, необходимо разделить изображение на несколько слоев. Для этого можно использовать инструменты выделения и копирования в фотошопе.
Шаг 3: Применение 3D эффектов
После разделения изображения на слои можно приступить к созданию 3D эффектов. В фотошопе есть множество инструментов и фильтров, которые помогут вам добиться желаемого результата. Например, вы можете использовать инструмент «Смещение» для создания объемных форм или фильтр «Рельеф» для добавления текстуры.
Шаг 4: Работа над освещением
Освещение играет важную роль в создании 3D эффектов. Вы можете настроить источник света и тени для придания реалистичности вашему рисунку. Это можно сделать с помощью инструмента «Световые эффекты» в фотошопе.
Шаг 5: Добавление деталей и отделка
Чтобы ваш 3D рисунок выглядел завершенным, можно добавить дополнительные детали и провести отделку. Например, вы можете добавить тени, блики или эффекты прозрачности для большей реалистичности.
 57
57
58
 59
59
 60
60
 61
61
62
 63
63
64
 65
65
 66
66
67
68
 69
69
70
 71
71
 72
72
 73
73
 74
74
 75
75
 76
76
77
 78
78
 79
79
80
 81
81
 82
82
83
 84
84
85
Часть 1. Как конвертировать изображение/анимацию в 3D-изображение онлайн
Несколько приложений могут упростить преобразование изображений. Программа такого типа предназначена для преобразования 3D-изображений. Вы также можете использовать искусственный интеллект (ИИ) — интегрированные приложения, которые помогут вам визуализировать результат вашего изображения.
«Там
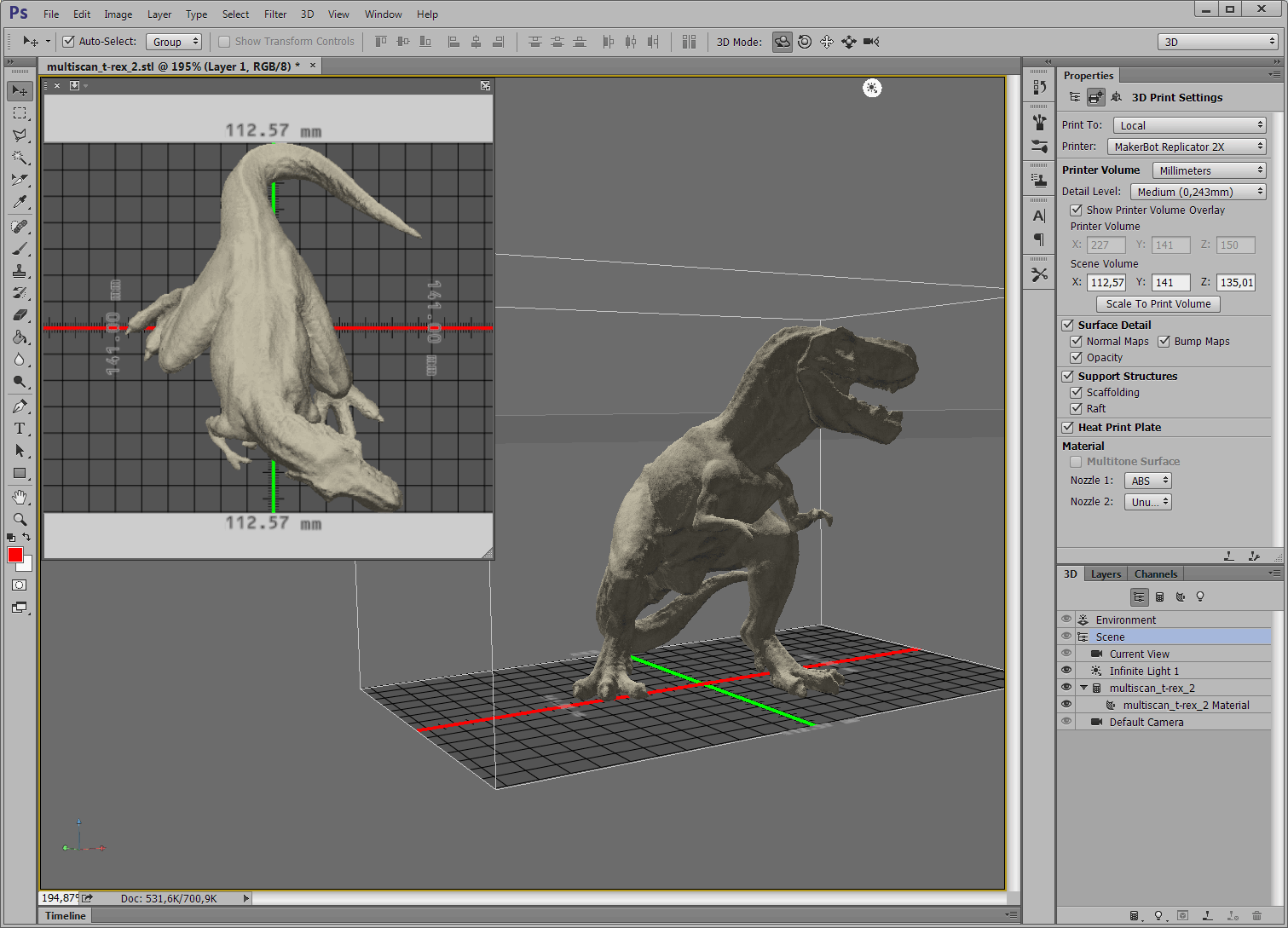
Если вы хотите конвертировать изображения в формат STL, который обычно используется для 3D-печати или проектов, вы можете посетить ImagetoSTL. Вы можете редактировать его глубину, размер, прозрачность и многое другое. Он также предоставляет образец библиотеки изображений, которую вы можете опробовать. Кроме того, после конвертации вы можете просмотреть 3D-модель в 360°.
Шаг 1. Чтобы использовать это приложение, посетите веб-сайт в своем браузере — Imagetostl.com. Откройте вкладку «Изображение в STL», чтобы продолжить.
Шаг 2. Нажмите на значок Загрузить файл чтобы импортировать 2D-изображение, которое вы хотите преобразовать. Должен появиться поисковик файлов, а затем щелкните файл изображения.
Шаг 3. Скачать файл можно, нажав кнопку Скачать STL кнопка.

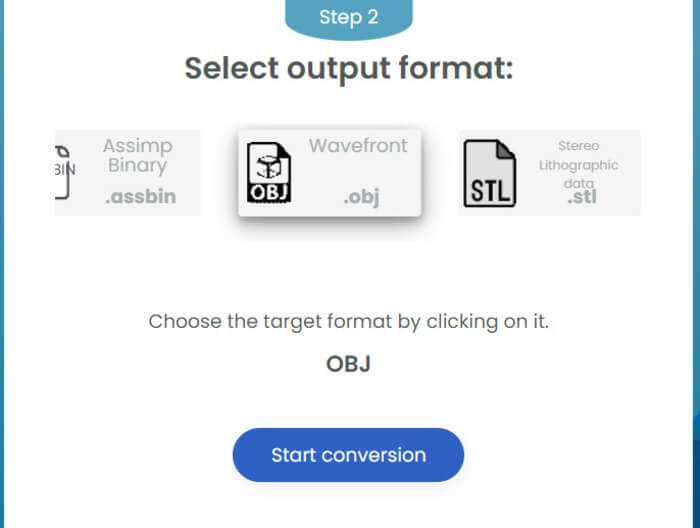
2. 3D-КОНВЕРТАЦИЯ
Любой 3D-файл можно конвертировать с помощью этого инструмента в любой другой 3D-формат. Он предоставляет 627 возможностей конвертации файлов и поддерживает более 50 форматов файлов. Однако, поскольку он предназначен исключительно для преобразования типов файлов, некоторые функции, в том числе просмотр вывода и настройка эффектов, не включены.
Шаг 1. 3D-модель размером не более 50 МБ можно загрузить, нажав кнопку Загрузить 3D-модель или Выбрать файл кнопка.
Шаг 2. Пролистните различные типы файлов и выберите выбранный формат. После того, как вы приняли решение, нажмите на него. Нажмите кнопку «Преобразовать».
Шаг 3. После конвертации нажмите кнопку Скачать кнопка.

Часть 4. Часто задаваемые вопросы о том, как конвертировать изображения в 3D
Можно ли превратить 2D видео в 3D?
С помощью веб-приложений и настольных приложений вы можете конвертировать 2D-видео в 3D. Я рекомендую Конвертер видео Ultimate для простого и быстрого преобразования.
Что такое теория 3D-анимации?
3D — это компьютерное изображение, имитирующее глубину реального объекта. Кроме того, трехмерная анимация — это техника, используемая для создания постоянно меняющихся изображений. Даже малейшие движения должны быть включены в 3D-анимацию, чтобы сделать ее более реалистичной.
Можно ли преобразовать обычное видео в VR?
Вы можете выбрать любое видео из своей коллекции и конвертировать его в режим VR с помощью VR-конвертера, чтобы ощутить настройки виртуальной реальности. Вы можете использовать Wondershare UniConverter для преобразования обычного видео в VR.
Как я могу просмотреть свой 3D-файл?
Некоторые приложения позволяют пользователям просматривать 3D-файлы, например ViewSTL, 3D Model Viewer и другие для настольных и мобильных устройств. Кроме того, приложения, создающие 3D-модели, обычно имеют функции просмотра.
Как работают 3D-файлы?
3D-файл — это электронный файл, представляющий трехмерный объект. Для создания 3D-файла используется компьютерное проектирование (САПР).
Вывод
Можно трансформировать изображения в 3D изображения используя бесплатные онлайн-приложения. Вы можете дополнительно преобразовать их в анимацию, чтобы создать видео, которое можно визуализировать в 3D. Попробуйте Video Converter Ultimate, чтобы превратить созданную анимацию в 3D. С помощью этого приложения вы сможете с легкостью конвертировать файлы. Более того, вам не нужно тратить деньги на преобразование изображений в 3D-модели; вам нужно только найти правильные инструменты и методы, подобные упомянутым выше.
Ария Дэвис26 октября 2023 г.Преобразование изображений
Превосходно
Рейтинг: 4.9/5 (на основе 393 голосов)
Больше чтения
- Обзор 3D-персонажа, который стоит попробовать на своем ПК
Вы очарованы аниме-персонажами и тем, как они могут реалистично двигаться? Узнайте о создателе персонажей 3D-аниме здесь, поскольку в этой статье рассказывается о каждом приложении.
- 6 лучших приложений для создания 3D-изображений, которые вы еще не пробовали
Вы устали искать лучшее приложение с движущимися 3D-фотоэффектами для вашего ПК? В этой статье собраны наиболее надежные решения, которые можно использовать для редактирования фотографий.
- Официальные способы масштабирования изображения до 4k с помощью практического руководства
Для масштабирования изображения до 4k вам понадобится программное обеспечение на вашем устройстве. Если у вас его нет, вам нужно будет выбрать инструмент, который мы включили здесь.
Часть 2. Как конвертировать изображения в 3D-анимацию на настольном компьютере
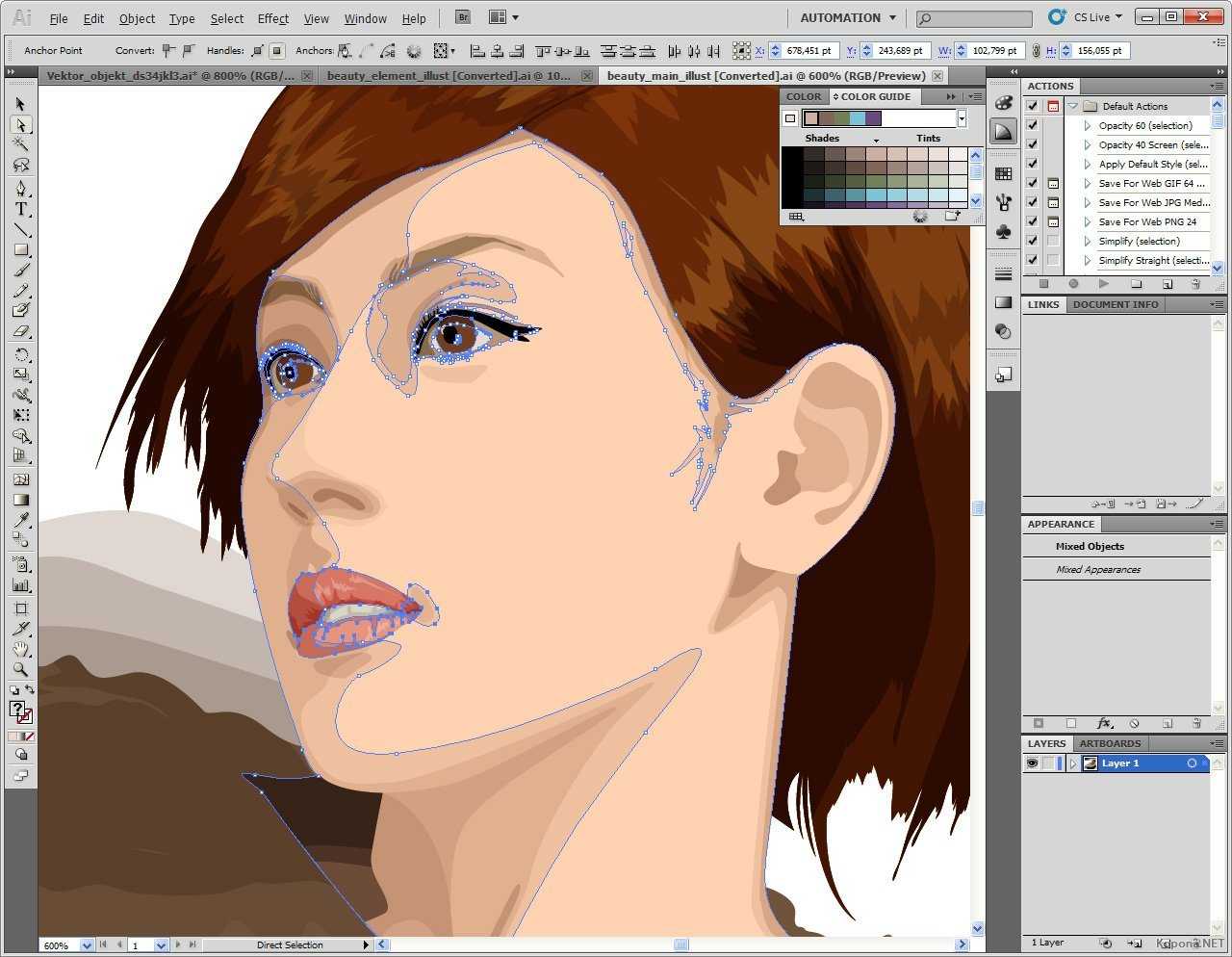
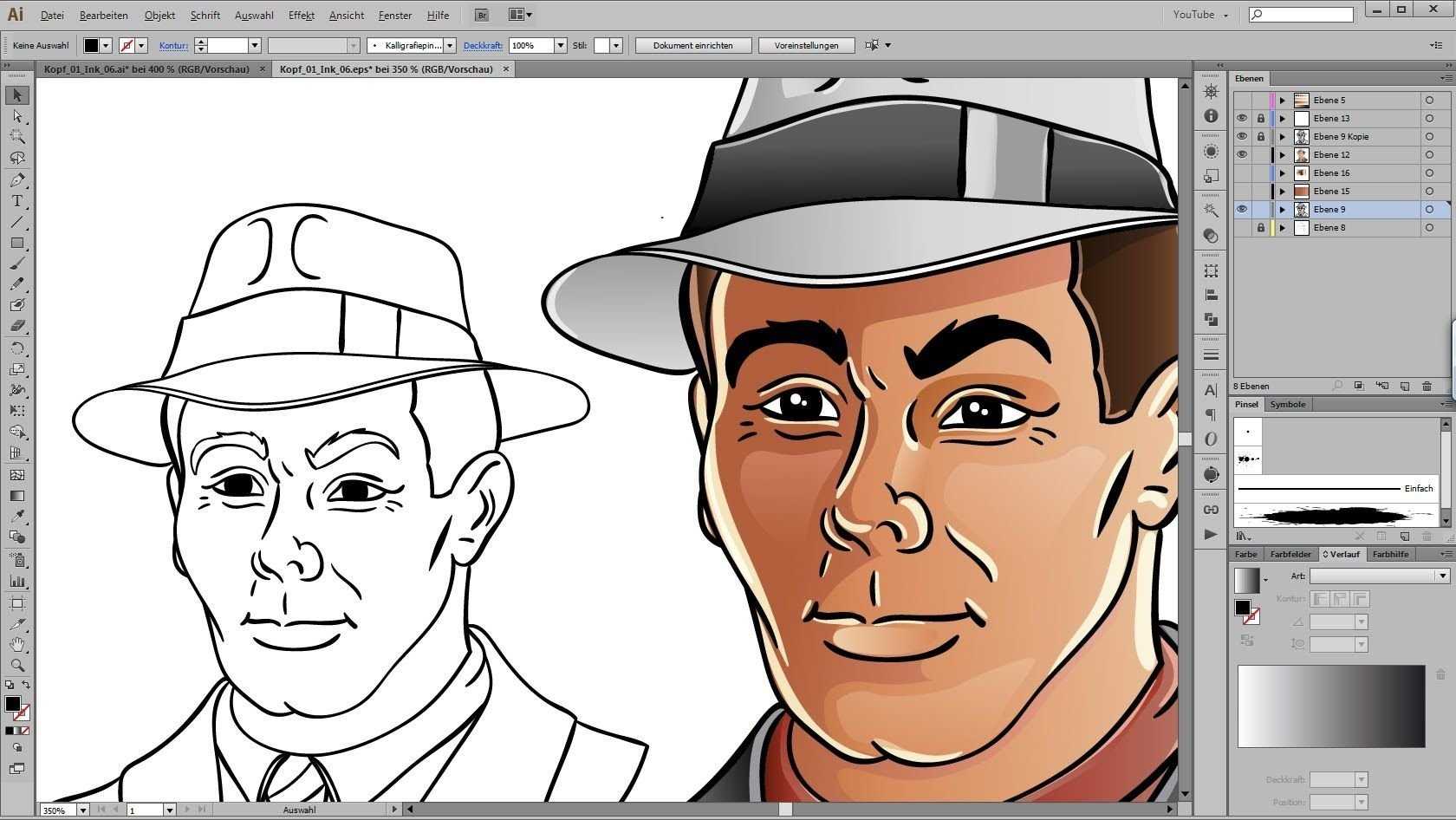
Adobe Illustrator можно использовать для создания 3D-анимации. Эта программа позволяет создавать анимацию путем создания, наложения слоев и проектирования изображений. Это приложение является платным и предназначено для профессионального использования, но вы можете воспользоваться бесплатной 7-дневной пробной версией, чтобы опробовать его. В конечном итоге это приложение предоставит инструменты редактирования, необходимые для анимации цифровой графики. Закончив анимацию, вы можете перейти к Часть 3 чтобы сделать его 3D.
Шаг 1. Посетите Adobe.com в своем браузере. Нажмите кнопку Творчество и дизайн страница. Искать Иллюстратор в столбце избранных товаров. Нажмите Illustrator, чтобы продолжить.
Шаг 2. Выберите один из доступных планов, чтобы получить приложение. После скачивания файла установите и запустите приложение.
Шаг 3. На этом этапе сначала установите размер измерения при создании нового документа. Нажмите кнопку Новый файл а потом в порядке чтобы начать использовать приложение.
Шаг 4. Последний шаг — сохранить файл. Закончив иллюстрацию, перейдите к файл а затем сохраните его.

Больше возможностей и эффектов
При предстоящей обработке большого количества фотографий или создании серии удобнее работать с полноценной программой. Программа Tilt Shift Generator имеет больше опций по сравнению с быстрыми, но достаточно примитивными онлайн-сервисами. Избирательная фокусировка и сила размытия настраивается с помощью программы до нужной интенсивности, чего невозможно добиться даже самым дорогим профессиональным оборудованием.
Дополнительные настройки формы боке (апертуры) можно отрегулировать таким образом, что в области размытия вместо бликов будут сердечки или звездочки. После обработки фотографию легко сохранить в нужном формате и размере без потери качества.
Что такое Tilt-Shift объектив?
Прежде разберемся с названием. Tilt обозначает наклон, а Shift – сдвиг. Tilt-Shift объектив может вращаться вокруг своей оси и наклоняться под различными углами.
Сдвиг (Shift) объектива хорошо помогает при съемке архитектуры. Он позволяет делать снимки без оптического искажения. Наверняка многие сталкивались с «заваленными» стенами, которые сужаются к центру кадра. Следующий снимок демонстрирует яркий пример искажения (перспективы) и иллюстрирует её исправление в графическом редакторе:
- Снимок, сделанный камерой с обычным объективом;
- Направляющие демонстрируют, насколько завалены стены;
- При помощи трансформации исправляется перспектива. Направляющие теперь вертикальны;
- Снимок кадрируется и мы получаем фотографию с правильной перспективой.
- Использование Tilt-Shift объектива позволяет изначально получать снимки с правильной перспективой, как в четвертом пункте.
Как это работает?
Используя обычный объектив для захвата всего здания в кадр, камеру нужно наклонять. Матрица оказывается под углом к самому зданию и из-за этого происходит искажение. Сдвиг объектива позволяет держать камеру вертикально. Принцип действия Tilt-Shift объектива наглядно демонстрирует следующий скриншот:
Что касается получения специфического размытия, так за это отвечает наклон (Tilt) объектива. Специфическая ГРИП (глубина резко изображаемого пространства) хорошо смотрится в макро и архитектурной съемке.
Как сделать Тилт Шифт снимок?
Мы сейчас не будем говорить об архитектурной фотографии с правильной перспективой. Понятие Tilt-Shift у большинства ассоциируется со снимками реальных объектов, которые выглядят как игрушечные. Разберемся, как сделать снимок, который впоследствии (после обработки) будет выглядеть именно так.
Вы видели когда-нибудь макеты улиц или парков? С какого положения вы на них смотрели? Скорее всего, сверху. Снимок с эффектом Tilt-Shift тоже должен делаться с точки, которая даст обзор местности сверху.
Макеты обычно устанавливаются в помещениях. Свет от ламп дает жесткие тени. Именно такое освещение улицы будет идеальным для создания Tilt-Shift снимка.
В фотографии не желательно наличие большого количества сложных объектов. Снимки целых городов с самолета не будут похожи на макет, так как на его создание ушло бы много лет. Чем проще снимок, тем проще обмануть наше сознание, заставив его поверить в то, что это не реальный город, а просто макет с игрушечными машинами, людьми и животными.
Для наглядности просто сравним два снимка. Первый – это вид на город Харьков с высоты 26 этажа (высота примерно 90 метров), а второй – снимок строительной площадки с башенного крана всё в том же Харькове на площади Свободы (высота – 40 метров).
Оба снимка охватывают большую территорию, но на втором деталей существенно меньше.
Очень хорошо смотрятся снимки спортивных соревнований сделанные с трибуны (бокс, теннис, футбол, хоккей и др.). Главное чтобы в кадре было поле, игроки и как можно меньше трибун. Трибуны, которые попали в кадр желательно размыть, оставив резкими только основные объекты съемки. Как это сделать мы рассмотрим дальше.
Способ 2. Создание Tilt-Shift эффекта с помощью программы Photoshop
Этот вариант несколько сложнее первого, но эффект можно сделать гораздо лучше, поэтому мы остановимся на нём подробнее. Вообще, в сети есть довольно много уроков по созданию Tilt-Shift эффекта в Фотошопе, но я расскажу вам о самом лучшем, на мой взгляд. Он был подготовлен с использованием Photoshop CS2, но подойдут и более свежие версии.
Шаг 1: Выбор фото
При выборе фотографии для Tilt-Shift эффекта нужно иметь в виду, что вы хотите создать впечатление миниатюрной модели. На миниатюрные модели обычно смотрят сверху, поэтому попробуйте выбрать фотографию с соответствующим видом. Здания, дороги, дорожное движение и железные дороги являются отличным выбором, но убедитесь, что у фотографии достаточно широкий угол обзора.
Для этого Tilt-Shift урока мы используем фотографию с Таймс-Сквер:
Шаг 2. Войдите в режим Quick Mask Mode (Быстрой маски)
Откройте выбранное изображение в Photoshop и войдите в режим Quick Mask Mode (Быстрой маски), нажав Q на клавиатуре, или выберите значок Quick Mask (Быстрая маска), как показано на палитре инструментов на картинке ниже:
Шаг 3. Выберите Gradient Tool
Выберите Gradient Tool (Градиент), нажав G на клавиатуре, или выберите значок на палитре инструментов Gradient Tool (Градиент). Не забудьте выбрать вариант Reflected Gradient (Зеркальный градиент) (сверху, см. скриншот).
Шаг 4. Нарисуйте линию
Проведите вертикальную линию: начальная точка будет центром области в фокусе, а конечная там, где заканчивается переход от области в фокусе к области вне фокуса. Если внимательно посмотреть на картинку ниже, вы увидите, что линия начинается из задней двери серебристого автомобиля и заканчивается под словом «Hollywood» под фонарём.
Этот и ещё пара шагов будут состоять из достаточного количества проб и ошибок. Позже вы научитесь делать это быстрее.
После того как вы отпустите кнопку мыши, область фокусировки будет отображаться в виде красной полосы по всему изображению, как показано в следующем шаге.
Прежде чем переходить дальше, пересмотрите положение красной маски. Середина маски — это та зона, где фокусировка будет постепенно терять фокус по направлению к верхнему краю.
Шаг 6. Вернитесь в стандартный режим
Нажмите Q на клавиатуре, чтобы выйти из режима быстрой маски и вернуться в стандартный режим, или нажмите на иконку в палитре инструментов, как показано ниже. Площадь для применения эффекта фокусировки будет окружена «муравьиной» линией:
Шаг 7. Откройте настройки размытия
Выберите: Filter > Blur > Lens Blur (Фильтр > Размытие > Размытие при малой глубине резкости):
Шаг 8. Проверьте эффект и «щупайте» настройки
Надеюсь, теперь вы увидели приятный эффект фокусировки. Стандартные параметры Photoshop для размытия, кажется, работают хорошо, но можно поэкспериментировать с настройками, чтобы улучшить эффект. Если вы недовольны положением области фокусировки, вернитесь к шагу 4 и попробуйте нарисовать линию в другом месте или с другим центром.
Шаг 9. Выйдите из настроек размытия
Если вы были довольны предварительным просмотром изображения в шаге 8, нажмите кнопку ОК, чтобы сохранить настройки:
Шаг 10. Снимите выделение границ
Нажмите CTRL-D на клавиатуре, чтобы удалить «муравьиную» границу выделения:
Шаг 11. Откройте регулировку цветового тона и насыщенности
Вы можете повысить насыщенность цвета, чтобы улучшить эффект. Помните, что декорации моделей часто ярко окрашены, так что усиление насыщенности помогает обмануть глаз. Нажмите CTRL-U на клавиатуре или выберите Image > Adjustments > Hue/Saturation (Изображение > Коррекция > Цветовой тон/Насыщенность):
Шаг 12. Повысьте насыщенность
В этом примере мы увеличили насыщенность (Saturation) до +40. Поэкспериментируйте c этим ползунком и нажмите ОК.
Шаг 13. Откройте интерфейс корректировки кривых
Можно увеличить контрастность изображения, используя регулировку кривых. Нажмите CTRL-М на клавиатуре или выберите Image > Adjustments > Curves (Изображение > Коррекция > Кривые):
Шаг 14. Настройте кривые
В этом примере мы используем очень небольшую S-образную кривую, чтобы увеличить контраст. Старайтесь не переусердствовать, делая этот шаг. На самом деле, возможно вам это и вовсе не нужно.
Шаг 15. Готово!
Вот оно — готовое изображение:
Несмотря на обильное количество шагов, всё это делается довольно быстро, когда научитесь. В результате у вас может получаться вот такая красота:
Добиться иллюзии игрушечного мира при съемке реальных объектов технически просто, используя специальный объектив tilt-shift. Но такой способ больше подходит для пленочных фотоаппаратов. Цифровые снимки обрабатывают с помощью онлайн-сервисов, особых программ и фотошопа.
Итак, как сделать 3D фото?
- Сделать копию фотографии;
- Открыть фотографию в Adobe Photoshop или любом ином графическом редакторе;
- Используя любые удобные инструменты выделения (волшебную палочку, быстрое выделение (в Windows вызывается клавишей W), лассо (L), перо (P) или же обычную кисть), выбрать наиболее удалённые области на фото (например, небо);
- Сделать новый слой;
- Залить\закрасить область чёрным цветом либо близкими к чёрному оттенками серого. Удобней всего это делать при помощи инструмента «Заливка» (в фотошопе вызывается клавишей G, либо shift + G, если первым инструментом забинден градиент);
- При заливке не забывайте простой лайфхак: чем дальше объект находится от вас, тем более тёмным цветом его нужно заливать, и наоборот;
- После того, как вы залили «небо» или иной фон чёрным цветом, инвертировать выделение, нажать клавишу D (очистить цвет), выбрать инструмент «Градиент» и протянуть его по оставшейся части изображения (от тёмного к светлому);
- Если у вас есть другие важные детали (люди, например), выделить их отдельно, создать для них новые слои, залить более светлыми или тёмными (в зависимости от расстояния) оттенками серого;
- Очистить края заливки, убрать плохо проработанные, не захваченные выделением детали, обозначить всё, что могли пропустить при выделении. Чуть-чуть размыть края (перед размытием рекомендую сохранить без размытия, т.к. Facebook не сможет адекватно интерпретировать изображение со слишком размазанными краями)/
Выполнив основную работу, перепроверьте, всё ли достаточно качественно сделано. Чем больше ошибок найдёте сейчас — тем меньше проблем будет потом.
Что нужно сделать после этого?
- Сохранить фото в любом формате (jpg, png — Facebook нормально работает с картами глубины в любом из этих форматов). Задать имя файлу в формате «название вашей фотографии» + _depth (в моём случае оригинал фото называется «dark weddings», а карта глубины для него — «dark weddings_depth.jpg»);
- Проверить, что название фото и название карты глубины совпадают;
- Загрузить 2 получившихся кадра вместе и ждать, пока Facebook сгенерирует 3D фото из 2D изображения, а после — заслуженно гордиться результатом!
- Если результат вас не устраивает, вернуться на шаг с размытием, сделав его меньше, либо лучше проработать края, повторить дальнейшие действия.
Разумеется, такой способ работает только для простых снимков. Чем больше мелких деталей на фото, тем лучше нужно прорабатывать карту глубины.
В моём примере результат далёк от идеала — пусть нет сильных артефактов, но на уровне локтя со стороны жениха всё-таки вылетает фон, да и размытие при перемещении изображения за фигурами тоже не блещет.
Тем не менее, это результат, который легко получить за 5 — 15 минут возни, и это замечательно!
Для тех, кто хочет добиться большего качества, лучше прорабатывать карту глубины полноценно, делая плавные градиенты, обозначая объём на фото, прорабатывая границы слоёв, чтобы добиться результата без артефактов.
Кстати, сам пример карты глубины, сделанной «задней левой»:
 Вот так выглядит моя заготовка для 3D фото
Вот так выглядит моя заготовка для 3D фото
А вот так выглядит конечный результат:
Согласитесь, что это не так уж плохо за 5-10 минут работы?) А для профессиональной обработки всегда можно использовать After Effects или делать анимацию вручную!
Фотография, которая послужила исходником:

Свадебная фотосессия, 2017 год — прототип для 3D фото. Автор — Tengyart