Что это такое браузер
Веб-обозреватель или браузер – это специальное программное обеспечение. Помогает пользователям просматривать файлы, документы, страницы из интернета.
Какие функции выполняет? Посылает запросы к веб-сайтам, обрабатывает их ответы. Он отображает содержание html страниц, преобразует его в текст, картинки, видеофайлы. Все это мы видим в его окне.
Что такое браузер по умолчанию
Если заглянуть в историю развития интернета, самыми первыми браузерами были:
- Netscape Navigator производства Netscape. Позднее он несколько раз дорабатывался, и в конце концов был преобразован в Mozilla Firefox. Сейчас он поставляется отдельно, подходит для всех операционных систем (GNU/Linux, Windows, macOS, iOS, Android).
- Internet Explorer (Microsoft). Последний до сих является браузером по умолчанию при установке операционной системы Windows. Его 4-6 версии не очень удобны в использовании, отставали от других браузеров по скорости отображении страниц, скорости работы. Хуже других поддерживали html стандарты.
Многие пользователи недолюбливают Explorer за это. Хотя компания Microsoft постоянно пробует улучшить приложение.
Другие разработчики тоже работают над улучшением своих программных продуктов, устраняют уязвимости, добиваются кроссбраузерности. Именно поэтому любой программный продукт со временем устаревает, перестает отвечать современным требованиям. Если выходят обновления, появляется предложение обновиться, нужно обязательно соглашаться, обновлять ПО.
Виды программ
Internet Explorer не всем нравится. Не все его любят, поэтому скачивают из интернета другие браузеры, более быстрые, надежные. Когда их закачано в ПК несколько, надо указать, какой запускать по умолчанию при открытии html документа.
Как видно из предыдущего раздела, браузеры:
- поставляются в составе операционной программы (IE для Windows, Safari для Mac OS);
- распространяются бесплатно отдельно от операционной системы (Google Chrome, Mozilla Firefox, Opera), подходят для всех ОС. Перечисленные тут можете скачать с официальных сайтов, запустив браузер по умолчанию, или загрузите уже скачанный с флешки. Есть также мобильные браузеры (Opera).
Отечественный Яндекс.Браузер распространен в основном в Рунете, используется для ОС Windows, Android, iOS. Установить его можно, как обычную программу.
Где находится?
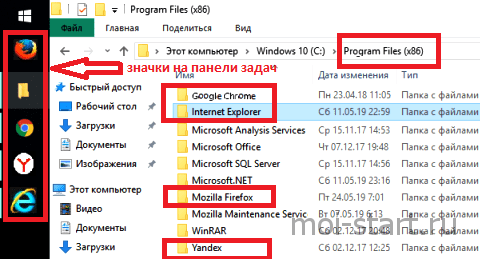
При установке ОС Windows ярлык для запуска IE встает на рабочий стол. А файлы с таким же именем хранятся в папке Program Files. Запустить прогу можно из главного меню или с панели быстрого доступа. 
Теперь вы знаете, где находится браузер.
Как осуществить настройку
Любое программное обеспечение можно настроить под себя. Названия вкладок, возможно, будут отличаться, но суть одна. Можете:
Лучше смотреть информацию для каждого конкретного обозревателя, как осуществить настройку.
После скачивания, установки, настройки можете начинать пользоваться браузером.
Как зайти?
Кликните два раза что-то одно:
- ярлык на рабочем столе;
- значок просмотрщика на панели задач.
Другой простой способ запустить программу:
- кликнуть на любую ссылку документа с адресом в интернете;
- на значок программы, для работы которой нужен интернет.
Откроется браузер, настроенный по умолчанию. Начните им пользоваться.
Как закрыть?
Нажмите КРЕСТИК в правом углу. Программа спросит: «Закрыть все вкладки»? либо «Закрыть текущую вкладку»? Выберите нужный вам вариант.
Одновременно жмите на горячие клавиши ALT+F. Программа сразу закроется или спросит: «Закрыть?» 
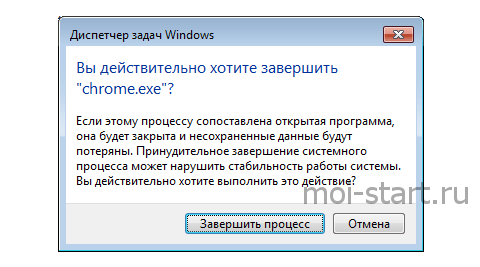
Если браузер завис, принудительно просто закройте зависшее приложение через ДИСПЕТЧЕР ЗАДАЧ:
- одновременно нажмите CTRL+ALT+DEL.
- в открывшемся окне найдите значок обозревателя, нажмите ЗАВЕРШИТЬ ПРОЦЕСС. Несохраненные изменения при этом будут потеряны.
Приходится так делать, поскольку иначе прогу все равно не закрыть.
Заключение
В статье подробное объяснение для чайников: браузер — что это такое, как им пользоваться, для чего нужен. Постаралась рассказать все простыми словами.
Лично я пользуюсь браузером Google Chrome. Мне он кажется наиболее быстрым, легко настраиваемым. Наличие множества функций позволяет настроить окно просмотра под себя. Я регулярно чищу кэш в Google Chrome, чтобы не засорять ПК, сэкономить место на диске. После очистки кэша компьютер «шевелится» гораздо быстрее.
Движок представлений Razor
Razor позволяет делать вставки C# кода прямо в HTML разметке. Для этого нужно создать отдельный файл .cshtml (Контекстное меню проекта→Добавить→Страница представления MVC 5 (Razor)). Разметка в этом файле ничем не отличается от обычной HTML-вёрстки.
По умолчанию языком Razor является HTML. Для перехода с вёрстки на C# используют символ , а сам блок кода помещается в фигурные скобки.
В Razor также можно выполнять неявные выражения прямо в HTML разметке:
Тут есть привычные для ЯП конструкции, которые могут значительно облегчить вёрстку. Вот некоторые из них:
Также всегда будет полезным просмотр open source проектов. Там вы найдёте не только лучшие практики по ASP.NET, но и просто решение популярных задач.
Подключаем базу данных
Итак, у нас есть форма отправки, но она пока ничего не делает с данными. Для нас было бы неплохо хранить, обрабатывать и в будущем легко извлекать данные этих форм. Обычно такие задачи решают с помощью реляционных баз данных (далее БД).
Есть большое количество способов работы с SQL-запросами во Flask. Мы можем использовать, например, sqlite3 и чистый SQL, а можем — библиотеку sqlite3 для Python. Кроме того, можно обернуть чистые SQL-запросы в код, либо использовать Psycopg2 для работы с PostgresSQL в Python (мы рекомендуем делать именно так и вот почему). Для примера в этом тексте мы используем библиотеку Flask SQLAlchemy (расширение для Flask), которая предлагает технологию ORM для взаимодействия с БД.
Подключаем базу данных к нашему проекту через файл :
В нашей БД появился класс c атрибутами, который наследуется от . Это позволяет с помощью SQLAlchemy создать таблицу , а поля нашего класса сделать колонками этой таблицы. Кроме того, мы определили магический метод для строкового отображения экземпляров класса — это пригодится для отображения в HTML.
Для создания таблицы в блок мы добавили команду , а для обработки отправленной формы — метод . Он работает с методом , который указывает Flask, что данные будут отправлены на сервер.
В методе мы считываем данные отправленной формы и создаем для каждой строки временную переменную. После этого мы создаем объект класса , передаем наши временные переменные как именованные аргументы, добавляем в БД и фиксируем изменения.
Нам осталось лишь немного поправить форму: в файле в открывающем теге добавим атрибуты . Теперь форма отправки по нажатию на кнопку будет отправлять данные в базу данных.
Добавим страницу отображения наших записей в новый файл :
В файл добавим :
А в основном контейнере добавим ссылку на эту страницу:
Наш тестовый проект на Flask готов! Его можно запустить на локальном сервере через команду (в некоторых случаях надо будет написать название директории перед названием файла ).
Общие сведения
Использование движков (Rendering engine) для создания обозревателей имеет множество преимуществ:
- Облегчается поиск и устранение ошибок кода.
- Удобная возможность улучшить отдельный компонент сразу в нескольких программах.
- Облегчается процесс изменения графического интерфейса приложения.
- Простота создания новых программ под желания конкретного разработчика или нужны конкретного пользователя.
Подобные решения очень часто используются в программировании: при создании видеоигр, операционных систем сложных программ и так далее. Одни специалисты работают над совершенствованием и оптимизацией движка, внесением в него новых возможностей и полезных функций. Другие занимаются созданием самих программ на основе разработанной платформы.
Каждое решением имеет свои плюсы и минусы. Например, многие пользователи замечают, что Mozilla Firefox гораздо лучше работает с большим количеством открытых вкладок, чем конкуренты. Это достижение платформы, на основе которой создан обозреватель.
Работа с таблицами стилей CSS
Нами ранее была сформирована таблица стилей CSS, но вот что-либо добавить туда, мы пока не удосужились. Начнём с написания для сайта такого кода HTML:
* {
box-sizing:border-box;
}
.main {
width:1170px;
margin:0 auto;
border: 5px solid black;
}
Звездочка обозначает – любые элементы,
то есть все. Теперь рамки, отступы, не будут увеличивать ширину блоков, а для
установления правил, определяющих внешний вид веб-страницы, нам придётся
обратиться к классу main, задав ряд команд:
- ширина контейнера;
- отображение по центру;
- добавление рамок чёрного цвета с каждой из сторон.
Теперь можно с помощью HTML задать внешний вид
ключевых структурных блоков:
.menu {
margin:0 0 40px 0;
padding:0px;
}
.menu li {
display:inline-block;
width:auto;
padding:7px 15px;
}
.footer {
background-color:#f4f4f4;
}
Принцип работы заключается в
обращении к существующим элементам, у каждого из которых есть персональный
идентификатор или класс. У тега класс прописывается в свойстве class=”myname” и в CSS файле записывается .myname, а идентификатор
по аналогии id=”myname2″
и #myname2.
Изначально задаём стиль для шапки
сайта, сделав для неё рамку, позволяющую визуально отделить этот раздел от
прочих блоков. Теперь основная задача заключается в смещении в сторону боковой
колонки, которая по умолчанию будет отображаться сверху вниз, то есть так, как
прописана в нашем коде. Добиться отображения блока в требуемом формате можно
задав для сайдбара основные показатели:
- ширина;
- высота;
- правило float: left – прижатие компонента к
левой стороне родительского компонента.
Внимание! Идентичное свойство задаётся разделу с контентом,
прижимающемуся с той же стороны, но после колонки. После этого пишем блок
«Подвал», который по умолчанию не
высокий и имеет свойство clear, препятствующее наезду на разделы «Контент»
и «Боковая колонка», считающиеся
плавающими
«Подвал» теперь будет видеть эти блоки и всегда размещаться под
ними, но при условии, что ему будет задана команда clear: both
После этого пишем блок
«Подвал», который по умолчанию не
высокий и имеет свойство clear, препятствующее наезду на разделы «Контент»
и «Боковая колонка», считающиеся
плавающими. «Подвал» теперь будет видеть эти блоки и всегда размещаться под
ними, но при условии, что ему будет задана команда clear: both.
- Фон прописывается контейнеру по классу .content и
задаётся сразу для всего сайта. - Отдельно задаётся для каждого из блоков, для
подвала, шапки, контента и т.д.
Рекомендую дать сайт общий цвет, воспользовавшись одним кодом:
.main {backgroun-color:#f9f9f9;}
В видео уроке я немного дописал таблицу стилей и вот что получилось.
Архивархив с готовым сайтом на HTML
Готовим и настраиваем окружение
Проще всего создать базовую структуру проекта с помощью терминала:
Очень важно не забыть точку в конце команды — она указывает на то, что проект создаётся в текущей папке без необходимости создания нового каталога. Если точку не поставить, то ничего не произойдёт и терминал выдаст ошибку
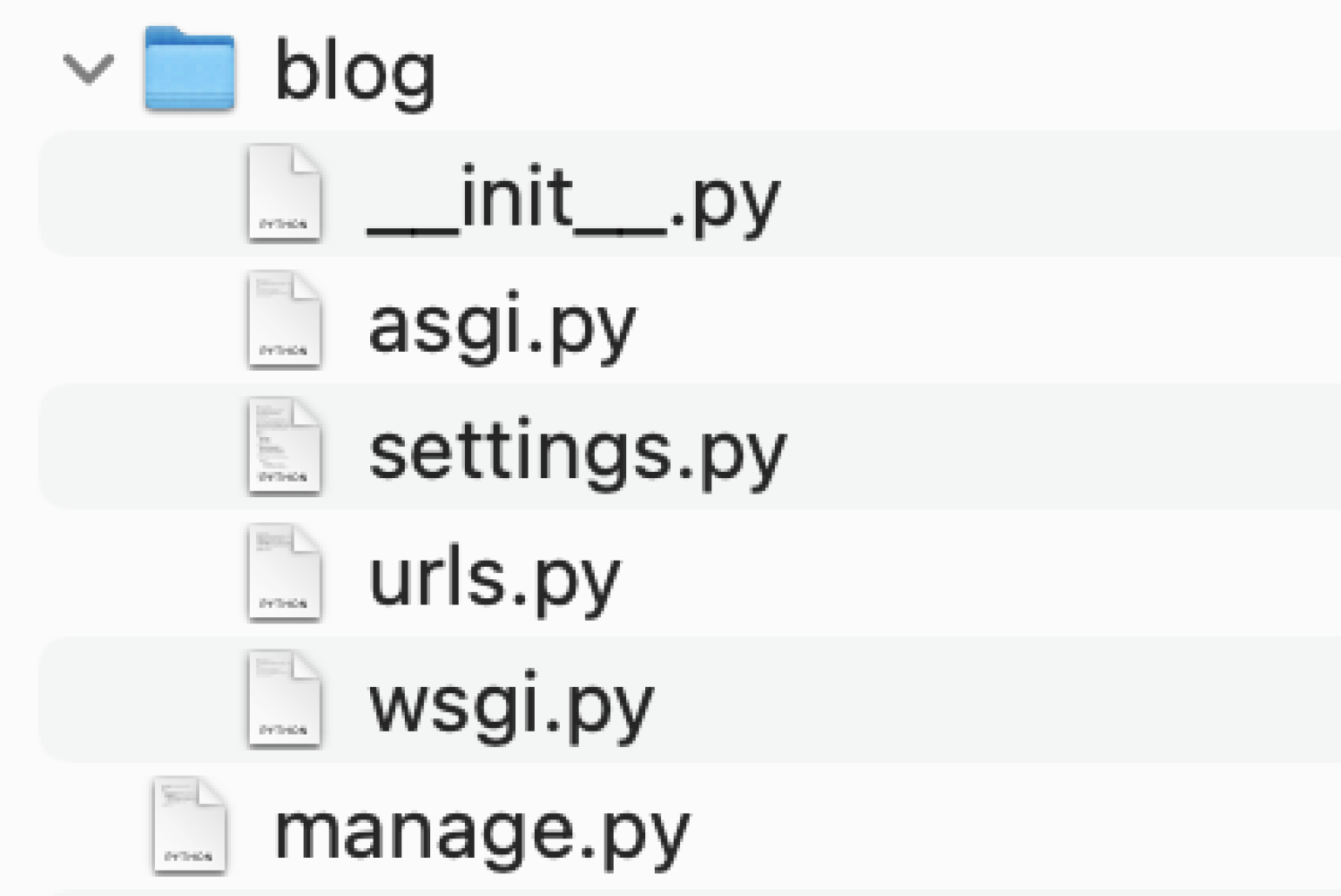
Если всё прошло хорошо, то Django создаст в нашей директории blog файл manage.py, управляющий выполнением всех задач в терминале, и папку blog с пятью файлами:

Скриншот: Django / Skillbox Media
Мы не будем подробно обсуждать предназначение каждого из этих файлов — не все из них нам надо будет редактировать. Если вам интересны подробности, просто откройте файлы, в шапке каждого из них будет написано, для чего он нужен.
Создаём базу данных
Теперь нам надо продумать, где мы станем хранить записи блога. Для этого потребуется создать базу данных. Django может работать с различными базами данных, но по умолчанию работает с SQLite. Её нам будет достаточно — у нас всего один пользователь и простая структура записей.
Самое приятное — можно создать базу данных SQLite с помощью одной команды.
И всё. Если посмотреть в каталог проекта, вы увидите, что там появился файл db.sqlite3. Это и есть наша база данных.
Создаём пользователя с правами администратора
Для работы с нашим блогом необходимо создать суперпользователя, обладающего возможностями администратора. Сделать это можно с помощью простой команды:
Запускаем сервер для разработки
Ещё одна команда, которой мы будем часто пользоваться — runserver. Она запускает веб-сервер для разработки:
По умолчанию сервер запускается на порту 8000 по адресу 127.0.0.1 и доступен только на вашем компьютере. Порт и IP-адрес можно указать самостоятельно, но сейчас это нам не нужно.
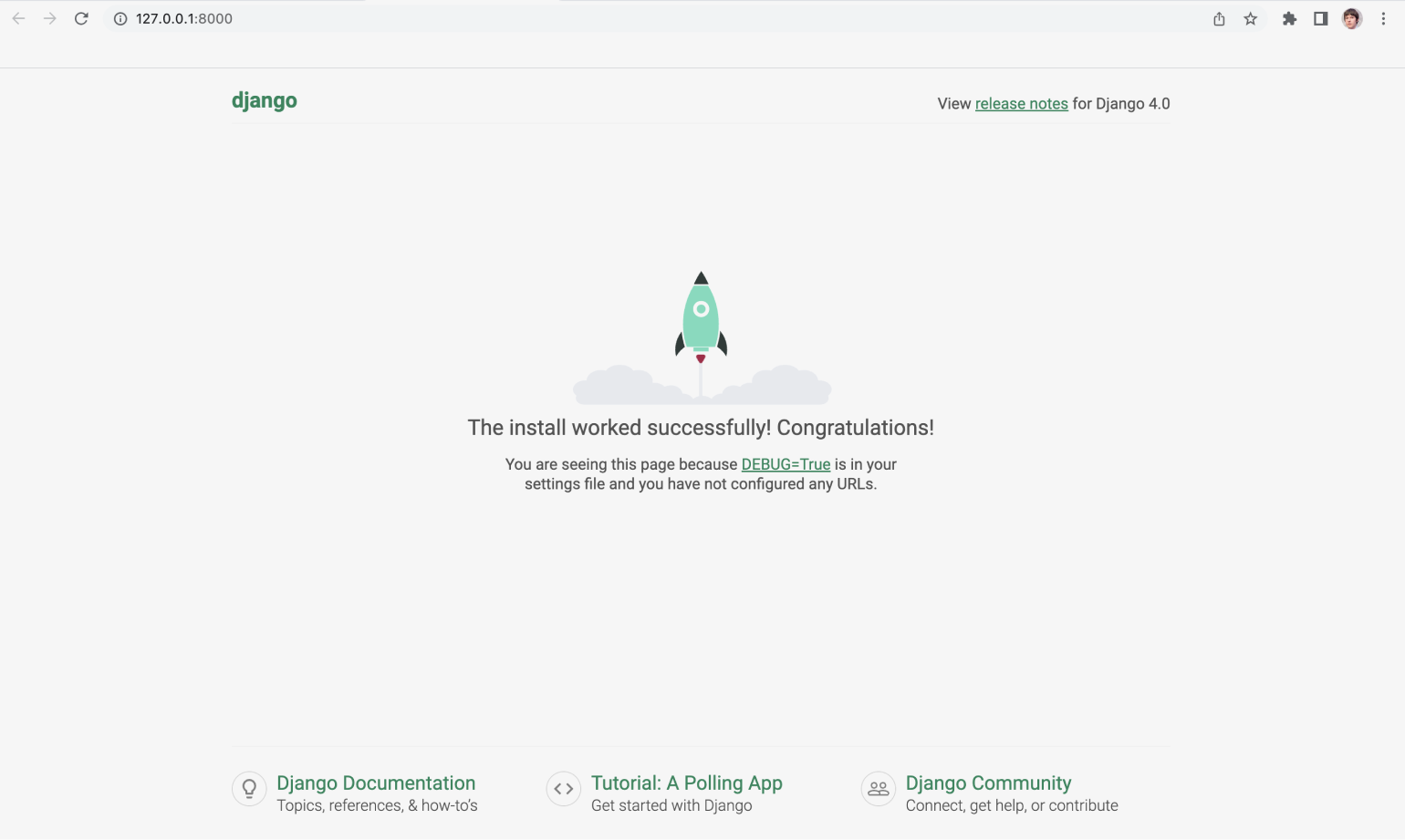
Когда сервер запущен, вы можете открыть проект Django в браузере, введя http://127.0.0.1:8000 или http://localhost:8000. Если все предыдущие этапы выполнены правильно, вы увидите приветственное окно Django:

Скриншот: Django / Skillbox Media
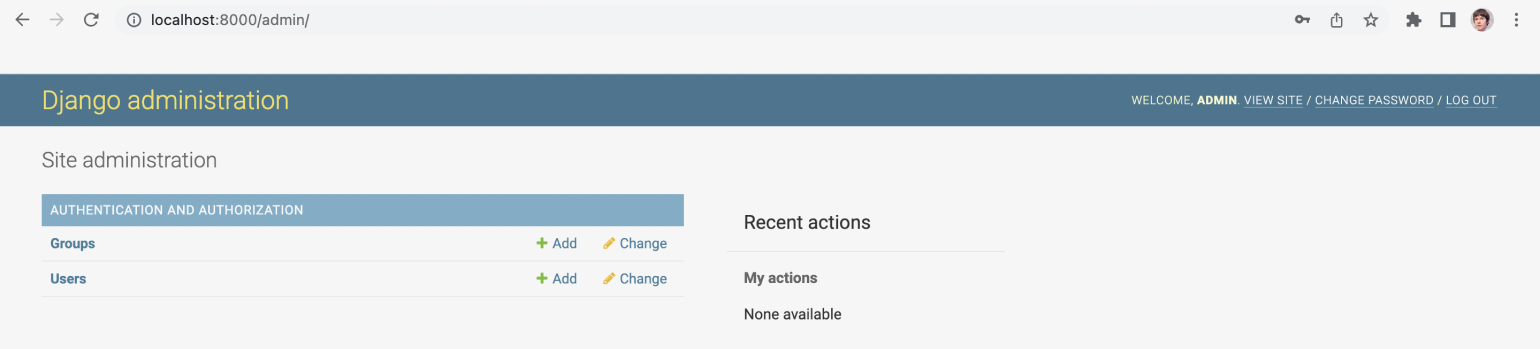
Завершим настройку нашего проекта и перейдём на страницу администрирования http://localhost:8000/admin. В форме введём имя и пароль суперпользователя, которые мы задали в предыдущем пункте. В результате нам откроется панель администратора:

Скриншот: Django / Skillbox Media
Анонимные браузеры для компьютера
Порой важно сохранить свое инкогнито. Для этой цели созданы специальные обозреватели, делающие пользователя защищенным, обезопасить ваши данные и вашу личность
Это прежде всего хорошо знакомый всем Tor. Он прежде всего обеспечивает хорошую конфиденциальность. Со временем стали появляться браузеры подобного рода. VIN/Tor позволяет вести конфиденциальный поиск ресурсов, запрещенных в стране. Epic Privace, напротив, предоставляет хорошую маскировку для пользователя. Направляя трафик через прокси-серверы, он сбивает с пути и путает следы. Основанный на Мазиле Pirat обходит блокировки запрещенных сайтов и предоставляет к ним доступ.
Нетривиальность задачи преодоления блокировки
при сохранении инкогнито пользователя, требует нестандартных решений и шагов.
Именно для этой цели и созданы анонимные
браузеры для компьютера.
Кроссбраузерность
Иногда один и тот же ресурс отображается по-разному в разных браузерах. Кроссбраузерность – это правильное отображение страницы в различных программах.
Причина проблемы с разным отображением сайта заключается в развитии систем для просмотра ресурсов в интернете. Различные ПО могут интерпретировать один и тот же код по-своему. Такие отличия являются настоящей головной болью для веб-мастеров. Кроссбраузерности можно достичь с помощью обычных средств CSS. Когда это не дает положительного результата, приходится прибегать к использованию хаков. Для Internet Explorer применяются условные комментарии: они функционируют только в этом браузере, другие их просто игнорируют.
Синонимы:
нет
Все термины на букву «Б»
Все термины в глоссарии
|
Друзья, теперь вы можете поддержать SEOnews https://pay.cloudtips.ru/p/8828f772 Ваши донаты помогут нам развивать издание и дальше радовать вас полезным контентом. |
Современные Web Browser
Если вы разобрались с понятием Web Browser, можно переходить к выбору программы, которая будет удовлетворять всем требованиям. Чуть выше уже промелькнуло несколько названий – большинство из них все еще на плаву.
Итак, самыми популярными являются:
- Google Chrome;
- Mozilla Firefox;
- Opera;
- Internet Explorer;
- Apple Safari;
- Яндекс Браузер.
 Гугл Хром на сегодняшний день является самым распространенным браузером. Он был создан на основе Chromium и работает на движке WebKit (Вебкит). Всего за несколько лет обозреватель смог завоевать 25% рынка.
Гугл Хром на сегодняшний день является самым распространенным браузером. Он был создан на основе Chromium и работает на движке WebKit (Вебкит). Всего за несколько лет обозреватель смог завоевать 25% рынка.
И сделал он это за счет простоты, функционала и скорости загрузки страниц, а также наличия различных расширений. Отметим, что Яндекс, являясь главным конкурентом Google, недавно также представил свою версию программы. Вопрос в том, захотят ли пользователи скачать его? Я думаю, да, хотят. )
Mozilla Firefox популярен в России, а также Германии и Польше. Однако постепенно он теряет свои позиции и вскоре может скатиться до уровня Opera. Что касается последнего, то он использовался преимущественно для мобильных устройств, а сейчас и вовсе канул в лету. То же происходит и с IE, которым пользуются в крайне редких случаях.
Отдельно стоит упомянуть о Сафари, который был разработан специально для продукции Apple. Входит в список предустановленных программ на Mac OS X и iOS.
А вот Phoenix и Амиго – браузеры, которые порядком поднадоели пользователям. Они являются бесплатными и устанавливаются автоматически при посещении некоторых сайтов. Больше напоминают вирус, который хочется удалить с компьютера как можно быстрее.

Помните, что вам предстоит работать с сайтами, так что очень важно позаботиться о правильном отображении веб-ресурса в каждом обозревателе. Т.к
мы с вами будем заниматься еще и версткой сайта, т.е. преобразовывать нарисованный макет блога в фотошопе, путем теговой разметки, в визуальное отображение в браузере.
У меня на компьютере установлены все самые распространенные браузеры: Google Chrome, Mozilla Firefox, Opera, Internet Explorer, Apple Safari для windows, Яндекс Браузер. Скачать их все можно бесплатно в интернете на официальных сайтах.
На этом пока все. Устанавливайте браузеры себе на ПК и продолжайте читать статьи из данной рубрики, и вы научитесь правильно настраивать их для быстрой и бесперебойной работы.
Не забывайте подписывать на рассылку и всего хорошего! Пока-пока.
С уважение, Роман Чуешов
Прочитано: 2355 раз
Как работает ChatGPT?
С точки зрения пользователя, ChatGPT работает очень простым способом. Вам просто нужно ввести вопрос или подсказку в окне чата, и инструмент искусственного интеллекта предоставит соответствующий ответ.
Но процесс, лежащий в основе этого продвинутого реагирования искусственного интеллекта, довольно сложен.
ChatGPT использует метод машинного обучения, называемый моделью обработки естественного языка (NLP). Это позволяет компьютерам понимать, интерпретировать и генерировать человеческий язык, сочетая аспекты лингвистики и информатики.
Однако это не новая модель. Фактически, большинство инструментов, таких как Google Translate и Siri, которые обладали такими функциями, как предложение слов, обнаружение плагиата и корректура, также используют модель NLP.
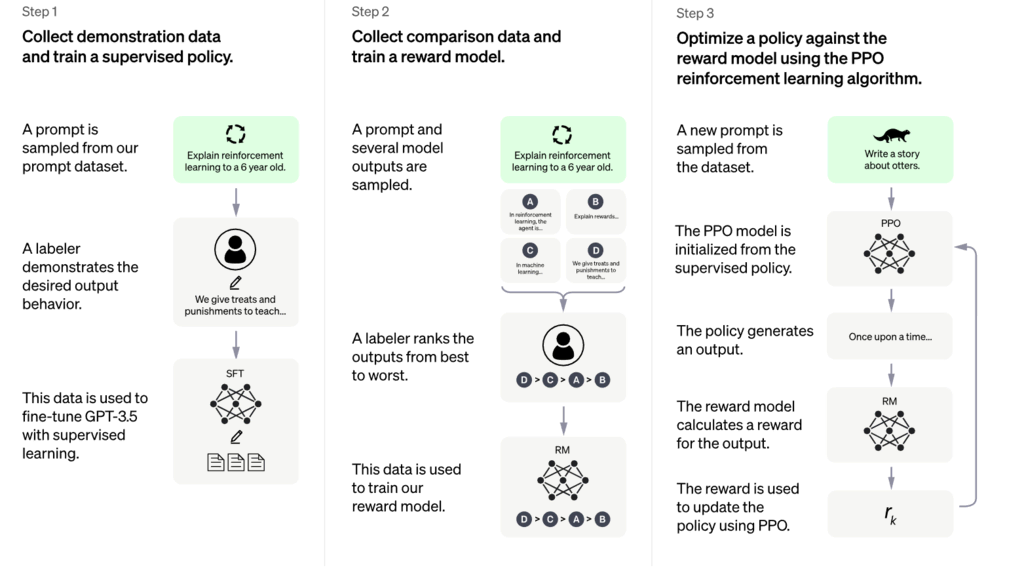
Отличие OpenAI в том, что он обучает ChatGPT с использованием метода обучения с подкреплением на основе обратной связи с человеком (RLHF).

Кроме того, инженеры применяют алгоритм Proximal Policy Optimization (PPO) для точной настройки процедуры усиленного обучения и получения более реалистичных ответов от ChatGPT.
Согласно OpenAI, ChatGPT может имитировать разговорный паттерн, подобный человеческому. Формат диалога позволяет чат-боту отвечать на последующие вопросы, признавать свои ошибки, оспаривать неверные предпосылки и отклонять неуместные запросы.
Эти аспекты делают ChatGPT намного более продвинутым, чем существующие помощники на базе искусственного интеллекта, такие как Siri или Alexa, поскольку они не обучены вести настолько осмысленные разговоры.
Прогрессивное веб-приложение: преимущества веб-сайта и приложения
Сегодня компании, желающие это сделать, обязаны присутствовать в Интернете
Это просто позволяет им привлечь внимание и привлечь потребителей, которых они никогда бы не смогли достичь в противном случае. Наличие веб-сайта позволяет сделать витрину доступной для всех в любой точке мира.
С момента развития и демократизации смартфонов очень интересным представляется другое средство: приложения. Без необходимости проводить какие-либо исследования в Интернете, вся информация находится в одном месте. Одним щелчком мыши пользователи могут получить всю необходимую информацию.
Но для того, чтобы пользоваться приложениями, они должны быть установлены на смартфоны. Для заинтересованных компаний можно воспользоваться преимуществами веб-сайтов и приложений. И это называется прогрессивным веб-приложением.
Один прогрессивное веб-приложение (PWA) просто сочетает в себе функции, предлагаемые веб-браузерами, и преимущества мобильного телефона. Поэтому доступность оптимальна для пользователей. Интеллектуальный, PWA адаптирует свой размер в соответствии с экраном пользователя и может использоваться даже в автономном режиме. Кроме того, нет необходимости делать обновления. Его работа аналогична работе веб-сайта. Он обновляется автоматически на основе внесенных корректировок. Без установки (для этого достаточно одного щелчка мышки) это по-детски просто и делает обслуживание клиентов намного более приятным.
Так что, если вас соблазняет опыт и вы думаете, что прогрессивное веб-приложение — это решение на будущее для вас, зайдите в Интернет, чтобы узнать больше, и доверьте свой проект профессионалам в этой области, которые будут знать, как реализовать ваши желания и цели. быстро.
Победители…
Веб-фреймворк Django, использующий Python
Оказывается, этот инструмент автоматизации тестирования, который мы планировали использовать на работе, использует Python, так что это сыграло большую роль в том, что я обратил на него внимание, как на язык программирования общего назначения
У меня был некоторый опыт работы с Java, но Spring оказался слишком тяжелым для этого проекта. Решения на основе Javascript, такие как стек MEAN, выглядели мощно, но я стараюсь не иметь с ними дел, если только это не (внешний интерфейс).
PyCharm. Выбрав Python, выбрать IDE было довольно просто. У PyCharm много фанатов, и я обнаружил, что к нему легко привыкнуть по сравнению с плагином PyDev в Eclipse или редактором IDLE, который поставляется вместе с Python.
Пошаговое создание простого приложения
Вот мы и разобрали самые важные виджеты. Теперь давайте создадим простое приложение с использованием нескольких из них.
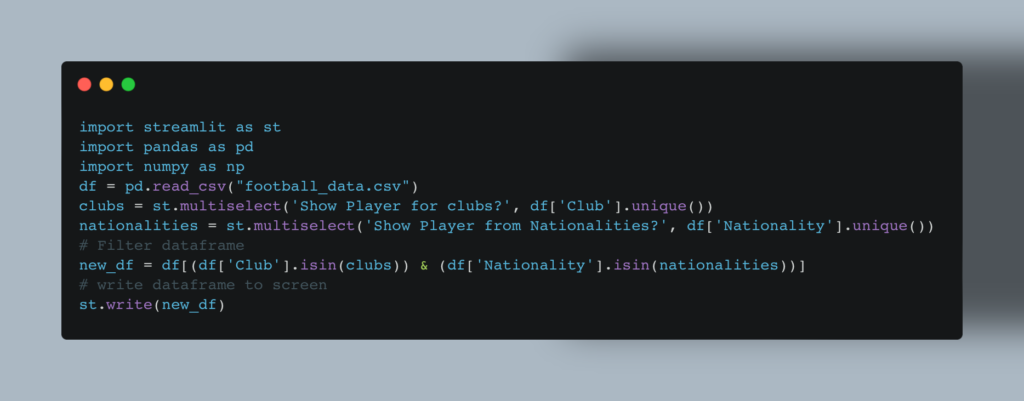
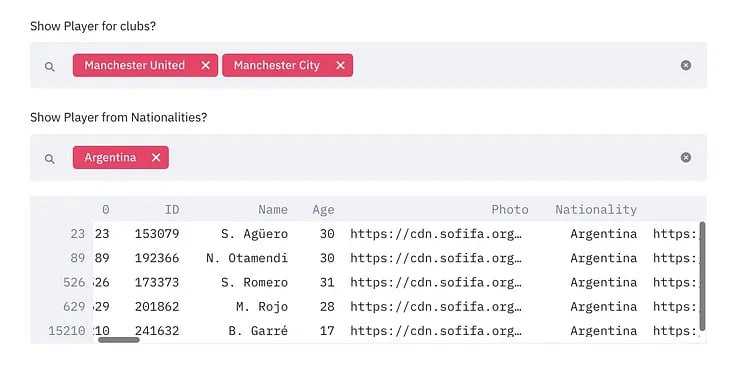
Начнем с простого: попробуем визуализировать данные футбольных матчей с использованием Streamlit. Это достаточно легко сделать с помощью вышеописанных виджетов:


Это было легко. Но результат выглядит достаточно просто, может стоит добавить графиков?
Streamlit на данный момент поддерживает многие библиотеки для построения графиков. Среди них Plotly, Bokeh, Matplotlib, Altair и Vega charts. Кроме того, работает и Plotly Express, хотя это и не указано в документации. Помимо внешних библиотек, в Streamlit встроены и свои нативные типы графиков, например st.line_chart и st.area_chart.
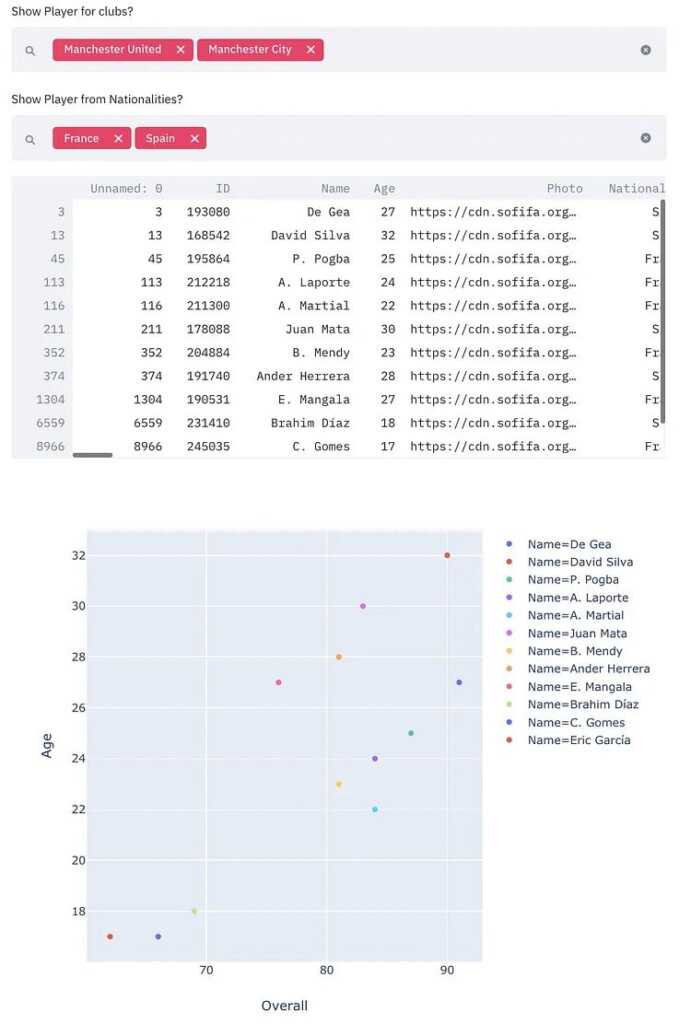
Сейчас мы будем работать с plotly_express. Вот код для нашего простого приложения. Мы используем всего 4 вызова Streamlit, все остальное — это простой Python:
 Результат
Результат
Что такое браузер простыми словами?

Браузер (browser) — является одной из программ компьютера. Он помогает пользователю входить на различные ресурсы с помощью компьютера, планшета, смартфона. Данная программа занимается обработкой запросов людей и отсылает эти запросы серверу. Затем, сервер отправляет исходя из запросов информацию пользователю и отображает её как Web. Страницу.
Человек, посетивший сайт, уже видит сайт не как набор непонятной информации, а в виде контента, на котором содержится текстовая информация, с изображениями, видео, различными кнопочками, меню и всё это является частью дизайна определённого ресурса HTML и различных Джава скриптов и стилей.
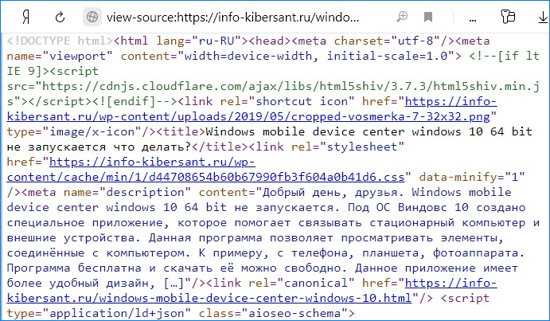
Вам интересно, как выглядит такой код? Чтобы его увидеть, нажимаем на горячие клавиши Ctrl+U и у нас открывается страница с кодами после того сайта, с который мы работали. Например, так выглядит начало кода одной из моих страниц.

Использование SSO с 1С. Почему это так важно

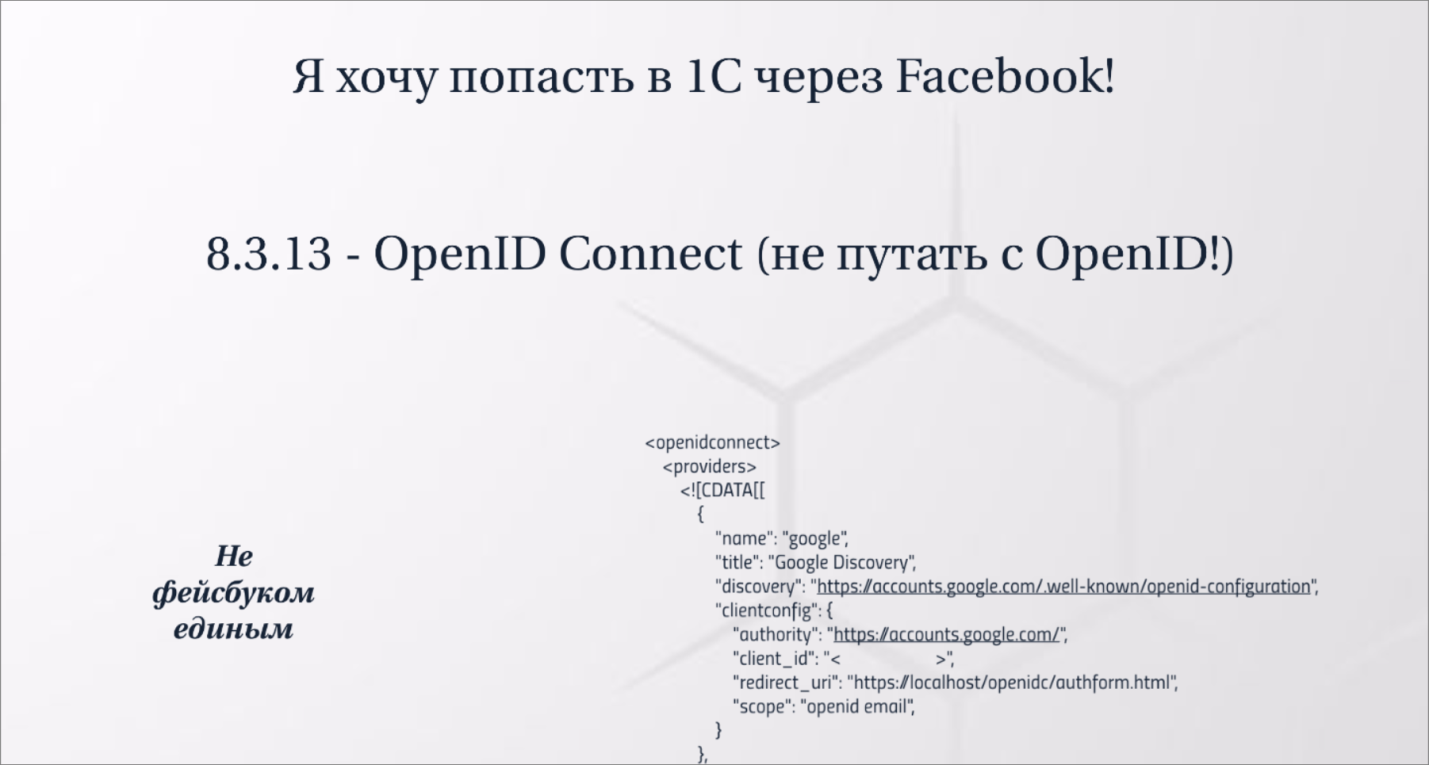
Еще одна история для веб-клиента 1С, которая также важна для веб-клиента. К сожалению, не все об этом знают. Рано или поздно любой человек, которому написали веб-приложение, придет к вам и спросит: «Могу ли я авторизоваться в моем приложении через Facebook?»
Тут я хотел рассказать про некие специфичные подходы, призванные оптимизировать трудозатраты разработчика. Но к счастью, мне не пришлось этого делать, потому что в платформе 8.3.13 появилась замечательная возможность – OpenID Connect. Не путать с OpenID – ужасное, страшное решение, которое ничего общего с нормальным SSO (Single Sign On) не имеет, зачем они его сделали – не знаю.
OpenID Connect – это некая надстройка над OAuth, на котором сейчас весь интернет работает. Все авторизации через Google, ВКонтакте и т.д. используют OAuth, а конкретно OAuth2. На ИТС можно посмотреть пример, как авторизоваться в 1С через Google.
Теперь это можно, проблем нет. Но проблема шире, ее надо уловить – она важна, потому что «Не фейсбуком единым». С помощью OpenID Connect фирма «1С» нам открыла, наконец, путь в облака. А крупный Enterprise, который использует кучу приложений, живет вот так:

В крупном Enterprise нет одного AD, там какая-нибудь Okta или OneLogin.

Они вот так заходят на рабочий стол и выбирают приложение для работы. 1С тут пока нет, но его уже можно дорисовать.
С тех пор, как 1С стала поддерживать OAuth2, стало возможно его сюда дорисовать.
И в крупном Enterprise, действительно, есть некая система Single Sign On (его лидеры Okta и OneLogin), и там дальше приложение уже может авторизоваться с помощью OAuth2, SAML, Kerberos Windows и OpenID Connect. Теперь 1С можно запихнуть в крупный Enterprise, сказать, что у нас есть Single Sign On, мы предоставляем вам наше облачное приложение на платформе 1C:Enterprise – пожалуйста, авторизуйтесь там, никто вас за это не заругает, никто ничего плохого не скажет.
Кто не знает, надо об этом знать.
Давайте создадим веб-приложение!
Внимание: все это я проделал на своем MacBook. Шаги будут отличаться, если вы используете Windows
Мой стационарный компьютер сейчас пылится и используется только эпизодически (для игр).
Установите Python
Загрузите Python с официального сайта. После установки убедитесь в том, что все готово. Откройте окно терминала и введите в него приведенные ниже команды.
$ python --version Python 3.7.6
Создайте виртуальную среду
Предыдущее действие изолирует среду разработки и сохранит порядок на случай, если вы работаете над другими проектами, которые могут иметь другие зависимости.
Сначала создайте папку для проекта.
$ mkdir mywebapp $ cd mywebapp
Затем создайте и активируйте виртуальную среду. Вы узнаете, что это работает, когда увидите «(myvenv)» в командной строке терминала.
$ python -m venv myvenv $ source myvenv/bin/activate (myvenv) ~$
Установите Django
Введите приведенную ниже строку, и веб-фреймворк Django будет установлен. Серьезно, это так просто.
(myvenv) ~ $ python -m pip install Django
Создайте проект Django
Создадим наш первый проект Django.
(myvenv) ~$ python -m pip install Django
Это действие создает структуру каталогов, а также файлы, необходимые для начала работы. Это выглядит примерно так.
mywebapp
├── manage.py
├── mysite
│ ├── __init__.py
| ├── asgi.py
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
├── myvenv
└── ...
История создания Web Browser

Самым первым Web Browser, имеющим графический интерфейс, стал Mosaic от NCSA. Но после того как сотрудники этой компании перешли в Netscape и занялись разработкой нового продукта, развитие «Мозаика» было прекращено. К счастью, исходный код попал в руки Microsoft. Как результат, на свет появился всемирно известный Internet Explorer.
Тут многие могут удивленно вскрикнуть: почему же тогда именно IE стал таким популярным, а о Mosaic многие даже не слышали? Дело в том, что Microsoft сделала один очень важный и, как оказалось, очень умный ход – она включила браузер в обязательное обновление для операционной системы (на тот момент это был Windows 95). Так что у пользователей просто не оставалось выбора – они пользовались именно IE.
Internet Explorer быстро завоевал рынок (95% – практически весь мир), а работа Netscape была окончена. При этом разработчики, закрыв проект, опубликовали недоделанный код под свободной лицензией, так что в будущем его смогли использовать для создания Mozilla Firefox.

OperaGoogle Chrome
Что такое интернет браузер с другой стороны интернета
Посмотрим, что такое браузер для простых пользователей всемирной паутины вы уже понимаете. А что же такое интернет браузер для владельцев и администраторов сайтов?
Каждый качественный интернет-ресурс это чья-то кропотливая и изнурительная работа. Чтобы создать интересную и полезную страницу сайта веб-мастерам и блогерам порой приходится десятки раз вносить изменения, и затем проверять, как после этих изменений выглядит страница.
Для владельцев сайтов крайне важно, чтобы на все команды браузер реагировал быстро и четко. В противном случае работа по созданию и продвижению сайта может превратиться в нервный психоз
Как я уже говорил, сегодня существует сразу несколько видов браузеров, которые получили широкое распространение. У каждого пользователя свои предпочтения в выборе программы для плавания по интернету. Но основной критерий, из-за которого обычно выбирают браузер это скорость работы программы.
Никто не хочет ждать минуту или две пока появится страница, все хотят увидеть требуемую информацию за считанные секунды.
Ну и конечно, для многих, в том числе и для меня, при выборе браузера важен еще и функциональный набор программы. Чем больше умеет браузер, тем проще и приятнее с ним работать.
Советовать, каким браузером пользоваться я вам не буду, на вкус и цвет друзей нет. Попробуйте каждый из них и выберите тот, который больше всего вам понравится. А вот своим опытом и наблюдениями я все-таки поделюсь.
Кстати, какой бы браузер вы не выбрали, не забудьте после установки его настроить! Это существенно облегчит работу с ним, скоро я специально для этого напишу отдельную статью, посвященную именно настройке браузеров.
Потом, не помню по какой причине, я перешел на Яндекс браузер. И чуть позже занялся созданием и продвижением сайта. Вот здесь уже я стал замечать, что вроде браузер от Яндекса работает хорошо, но хотелось бы быстрей. В результате сегодня я активно использую сразу два браузера: Яндекс браузер и Google Chrome.
Как написать веб-приложение
Для написания качественного веб приложения необходимо иметь обширный набор навыков. Для клиентской части это:
- навыки дизайна и разметки HTML страниц,
- основы скриптового программирования с использованием JavaScript для взаимодействия с сервером и повышения интерактивности страниц.
Серверная часть является совсем другой стихией, она должна корректно и надёжно отрабатывать запросы клиента, сохранять сессии клиентов, хранить всю вводимую информацию, быть устойчивой к возможным атакам со стороны злоумышленников.
Вот примеры некоторых технологий для сервера на сегодняшний день:PHP — технология обладающая низким порогом входа, имеющая большое количество документации и настолько популярной что стала стандартом де-факто для небольших веб-проектов
Онлайн тесты
- Тест на знание основ HTML
- Тест на знание основ PHP
- Тест на знание ООП в PHP
Все тесты
ASP .NET — веб платформа от компании Microsoft. В последнее время microsoft активно двигает кроссплатформенную версию своей технологии под название .NET Core, которая может работать на любых операционных системах, а не только Windows как было до недавнего времени.
Python фреймворки и платформы. На Python работает популярная социальная сеть Instagram.
Java — платформа, использующая виртуальную машину Java для высоконагруженных систем. Пример веб-приложения на платформе Java является соц сеть одноклассники. Разновидностями Java являются такие платформы и фреймворки, использующие JVM языки groovy, scala итп.
Существует также масса других серверных платформ. Например, openResty, которая является очень быстрой и отзывчивой системой, и использующая язык lua, и даже системы использующие такие языки как С++ и Си на стороне сервера.
В настоящее время широко используется язык PHP, Python, Java, C#. конкретно используемый язык на серверной части зависит от выбора платформы или фреймворка, который используется на стороне сервера. Для высоконагруженных систем, типа банковских, широко используется на сервере виртуальная машина Java, .Net Framework. На более простых проектах типа стартовых интернет магазинов используется в основном PHP. Выбор того или иного языка зависит от постановленных задач, требования к потребления ресурсов, уровня подготовки программистов, которые будут данный проект реализовывать.
Кроме набора навыков в сфере дизайна и непосредственно программирования, необходимо иметь набор инструментов непосредственно для создания дизайна, написания кода. К этому относят различные графические редакторы, IDE (интегрированные среды разработки).
#программирование
#веб приложение
@ivashkevich
28.03.2018 в 05:51
4749
+24
Что нужно учитывать при создании веб-сайта
Планирование
Главное в процессе навигации любого приложения — это то, что вы закладываете фундамент для своего будущего успеха. Следовательно, план с учетом принципов юзабилити — это то, что вам нужно!
Знайте свою аудиторию
Ваша целевая аудитория и то, как вы сегментируете ее с помощью юзабилити, — это ваш основной подход. Проведите тщательное исследование того, на какой тип клиентов вы хотите ориентироваться и как вы будете их достигать. Кроме того, вы должны четко представлять, сможете ли вы решить какую-либо проблему для вашей целевой аудитории или нет.
Подумайте о деньгах
Теперь вам нужно подумать о деньгах, которые будут находиться на сайте. Постарайтесь сделать все в рамках выделенного бюджета, чтобы не потерять лишние деньги. Если вы хотите иметь успешный бизнес, вам нужно уметь разработать для него модель юзабилити сайта. Решите, какую ценность вы добавляете к своему продукту? Как вы будете его продавать? Где вы будете его продавать? Какие у вас будут каналы? И т. д.
Попробуйте no-code платформу AppMaster
AppMaster поможет создать любое веб, мобильное или серверное приложение в 10 раз быстрее и 3 раза дешевле
Начать бесплатно
Узнайте пробел
После того как вы нашли своих целевых пользователей, вам нужно определить их. Где вы подходите и какие проблемы вы можете решить. Вам нужно найти точку, которую вы можете достичь с вашими конкурентами или нет. Это повышает ценность вашего продукта и делает его отличным от других.
Начинайте строить
Перейдем непосредственно к навигации. Как лучше всего начать работу для пользователей? Можно ли сделать приложение бесплатно? Да! Вы можете сделать свой пользовательский опыт реальностью с помощью нашей платформы для создания приложений без кода! С нашим простым интерфейсом drag-and-drop вы можете экспериментировать с созданием приложений, даже если вы не знаете, как писать код.
Мы собрали коллекцию видеороликов и обучающих материалов, чтобы ответить на любые ваши вопросы и сделать создание приложения простым, как пирог!
Заключение
Streamlit сделал процесс создания приложений значительно проще, и я однозначно рекомендую его к использования.
В этой статье я показал очень простое веб-приложение, но на деле возможности использования безграничны. В качестве примера хочу привести GAN-генератор лиц с сайта Streamlit. Это приложение работает на основе тех же идей виджетов и кэширования.
Мне нравятся цветовая гамма и стили, которые разработчики Streamlit используют по умолчанию, плюс мне кажется, Streamlit удобнее в использовании, чем Dash, который я использовал до этого для создания демо. К тому же Streamlit позволяет добавлять и видео в свои приложения.
Отдельный бонус — это то, что Streamlit является бесплатным open source решением, которое работает прямо из коробки. В прошлом мне приходилось обращаться к друзьям-разработчикам для любого изменения в демо или презентации; теперь все это я могу относительно просто проделать сам.
Я не знаю, будут ли Streamlit-приложения хорошо работать в производственной среде, но они отлично подходят для proof of concept и демо. Я планирую продолжить работать со Streamlit, и, учитывая простоту использования и возможности, которые он предоставляет, я думаю, вам тоже стоит об этом задуматься.Вы можете найти код финальной версии приложения здесь.
Оригинал: How to write Web apps using simple Python for Data Scientists?
Перевод: Ухарова Елена