Разбираемся с сеткой в Adobe Illustrator +9
- 16.06.15 19:00
•
MagiC
•
#260163
•
Хабрахабр
•
•
8790
Дизайн мобильных приложений, Векторная графика, Веб-дизайн, Usability, Работа с иконками
Рекомендация: подборка платных и бесплатных курсов веб-дизайна — https://katalog-kursov.ru/
От переводчика
мою предыдущую публикацию про Pixel Perfect
- Как избежать той проблемы, из-за которой у вас в макетах расстояние между элементами или гайдами начинает включать в себя дробные части пикселей;
- Как использовать сетки для прототипирования в Adobe Photoshop и Adobe Illustrator.
Краткое содержание
- Чтобы включить/выключить сетку в Adobe Illustrator/Photoshop, нажмите Ctrl + ‘
- Чтобы включить/выключить гайды в Adobe Illustrator/Photoshop, нажмите Ctrl + ;
Разбираемся с сеткой в Adobe Illustrator
Расширенное понятие сетки
Шаг 1
- Количество холстов: 1
- Ширина: 800 пикселей
- Высота: 800 пикселей
- Единицы измерения: пиксели
- Цветовой режим: RGB
- Разрешение при растеризации: 300 пикселей на дюйм
- Приравнивать новые объекты к пиксельной сетке: отмечено
На заметку: вы наверняка обратили внимание на то, что мы поставили значения эффекта растеризации 300 PPI, хотя мы собираемся использовать наш дизайн на экране монитора. Скажем так, если мы используем бОльшие значения разрашения, то это не будет сильно заметно на экране, но если вдруг случится так, что вы захотите напечатать то, что нарисовали (пока не обращайте внимания на то, что мы создали документ в RGB), все ваши эффекты вроде теней выйдут в плохом качестве, если значение PPI было выбрано меньше 300.Effect > Document Raster Effects Settings. 100х100 пикселейAlign
100х100 пикселейAlign
View > Show Grid
Шаг 4
Привязки к СеткеView > Snap to Grid (Shift + Ctrl + Y)
- Шаг сетки через каждые: 1000px
- Деления внутри шага сетки: 4
1000 пикселей1000 х 1000 пикселей250 х 250 пикселей1000/4 = 250800х800 пикселей250 пикселей50 пикселей1000 х 1000 пикселей200 пикселей250 пикселях100х100 пикселей250х250 пикселей
- Линия сетки через каждые: 1 пиксель
- Деления внутри шага сетки: 1
Edit > Preferences > Guides & Grid
Быстрое прототипирование с использованием сетки
800 пикселей800 х 800 пикселей
Шаг 1
800х200 пикселей#191919На заметку: Если у вас есть более мелкие элементы, которые не обязаны быть привязаны к сетке, в нашем примере это тексты-подписи к прямоугольникам, просто выделите их, зайдите в меню View и снимите галочку с опции Snap to Grid.
Шаг 4
800х200 пикселей#191919
Двойственная привязка
Привязкой к настраиваемой сеткеПривязкой к пиксельной сеткеSnap toСеткеPixel PreviewView > Pixel PreviewпикселиKeyboard IncrementEdit > Preferences > General > Keyboard Increment200.9х60.40 пикселейпривязка к пикселямпривязки к сеткеPixel Previe
Полезные ресурсы
- Чои Вин. Как спроектировать современный сайт. Профессиональный веб-дизайн на основе сетки. б.м.: Питер, 2012.
Существует множество книг про сетки. популярные и не очень, но я читал именно эту, поэтому именно её и рекомендую. Здесь по шагам очень подробно описывается процесс разработки универсальной сетки (которая в готом варианте раздаётся много где). Вобщем-то после прочтения точно всё встаёт на свои места, становится понятно что, почему и зачем. - 960 Grid System — один из всевозможных готовых наборов сеток. Здесь есть уже созданные шаблоны макетов под все популярные редакторы вроде Photoshop, Illustrator, InDesign и т.д. Список очень большой, ознакомьтесь.
- GuideGuide и Griddify — плагины для Photoshop для создания сеток.
К сожалению, не доступен сервер mySQL
Fill / Stroke и их стили
Fill и Stroke отвечают за заливку и обводку объекта соответственно. Эти два слова вы могли слышать, если ранее изучали тему об SVG-изображениях. Иллюстратор предлагает 3 варианта того, что можно сделать с Fill и Stroke: задать цвет, градиент или отключить их совсем.
Давайте рассмотрим на примере. Допустим, мне требуется убрать сплошную заливку у иконки Facebook и задать для него оранжевую обводку. Так выглядит исходный материал
Чтобы посмотреть свойства картинки нужно выделить объект инструментом Selection Tool двойным щелчком мыши.
Мы видим, что для этой иконки используется Fiil оранжевого цвета и совсем не используется Stoke. Чтобы убрать заливку я должна нажать на перечеркнутый квадрат снизу.
Далее двойным щелчком кликаем на инструмент Stoke и мы видим, что он становится поверх Fill — это означает, что инструмент обводки активен, а инструмент заливки — нет.
Теперь снова кликаем по этому инструменту двойным щелчком мыши и устанавливает оранжевый цвет в палитре и мы видим, что мы достигли того, что хотели — получили иконку без заливки, но с обводкой.
На данном этапе мы изучили основную панель инструментов. В следующей статье поговорим о том, как работать в слоях, переводить текст в кривые и другие полезные функции, которые полезно знать верстальщику.
How to Make a Table in Adobe Illustrator
Some examples of tables, charts, or graphs are bar charts, line graphs, area charts, histogram charts, scatter plot charts, and bubble charts. Below are simple steps that you can follow if you need a simple table in Adobe Illustrator.
-
Open a new document in Illustrator. Go to the Toolset, select the Line Segment Tool, choose the Rectangular Grid Tool, and in the Rectangular Grid Tool Options, adjust the default width and height size, as well as the number of horizontal dividers and number of vertical dividers.
-
After you constructed the table, go to the Stroke panel. You may adjust the thickness of the stroke or the lines of the table.
-
Step 3: Add the Text
Use the Type Tool to add the text to the table chart. Use other tools in the program to adjust the position and size of the text.
Материал спонсора. «Adobe Illustrator для иллюстрации» от Skillbox Пройти курс
Продолжительность: 46 уроков.
Формат обучения: видеоуроки + текстовый материал + домашние задания без рецензии.
Программа обучения:
- Введение в Adobe Illustrator.
- Простые формы в Adobe Illustrator.
- Композиция, теория цвета.
- Создание персонажа.
- Типография.
- Изометрия и трехмерные изображения.
- Создание сложных иллюстраций. Уровень 1.
Чему вы научитесь:
- Работа в Adobe Illustrator на продвинутом уровне
- Рисование векторных символов
- Работа с перспективой, цветом и композицией
- Создавать иллюстрации в различных стилях
- черпать идеи для иллюстраций и подбирать референции
- разрабатывать портфолио и общаться с клиентами
Анна Сваровска
Facebook, Instagram, Behance
- В графическом дизайне с 2012 года.
- Работал графическим дизайнером в CreativePeople, Choice Studio и Альфа-Банке
Добавление цветов и текстур
В Adobe Illustrator есть множество способов добавления цветов и текстур к вашему чертежу. Это позволит вашей работе выглядеть более живописно и эстетически приятно. В этом разделе мы рассмотрим несколько способов добавления цветов и текстур.
Использование градиентов
Один из самых популярных способов добавить цвет в ваш чертеж — это использование градиентов. Градиент представляет собой плавный переход между двумя или более цветами. Чтобы добавить градиент, выберите объект, которому хотите добавить градиент, и откройте панель «Градиент» (Window → Gradient). Затем выберите желаемые цвета и настройте плавность перехода. Вы также можете добавить несколько точек градиента и настроить их позицию и цвет.
Применение заливки и обводки
Еще один способ добавления цвета — это использование заливки и обводки объекта. Чтобы добавить заливку или обводку, выберите объект и откройте панель «Характеристики» (Window → Properties). В панели вы найдете опции для добавления цвета заливки и цвета обводки. Вы можете выбрать цвет из палитры или указать свой собственный RGB или CMYK код.
Использование текстур
Для добавления текстур в Illustrator вы можете использовать готовые текстурные изображения или создать свои собственные. Чтобы добавить текстуру, выберите объект и перетащите текстурное изображение на холст. Затем используйте инструменты «Обрезка» и «Преобразование» для настройки текстуры и ее расположения на объекте.
Применение растровых изображений
Если вы хотите добавить растровое изображение (например, фотографию) в ваш чертеж, вы можете импортировать его в Illustrator. Для этого выберите «Файл» (File) → «Разместить» (Place) и выберите нужное изображение на вашем компьютере. После размещения изображения вы можете изменить его размер, обрезать или настроить прозрачность, используя инструменты Illustrator.
Использование шаблонов и стилей
В Illustrator также есть функция использования шаблонов и стилей, которая позволяет быстро добавлять цвета и текстуры к объектам. Шаблоны включают предварительно настроенные сочетания цветов и текстур, которые можно легко применять к объектам. Стили позволяют сохранять набор настроек для заливки, обводки и других атрибутов объектов и применять их снова и снова.
Добавление цветов и текстур в ваш чертеж поможет сделать его более привлекательным и интересным. Используйте различные способы добавления цвета и текстуры, чтобы создать уникальные и впечатляющие работы в Adobe Illustrator.
Какие типы инфографики самые популярные?
Прежде чем мы начнем, важно знать, какие виды инфографики вы можете создавать и что лучше всего подходит для информации, которую вы хотите представить. Вот краткое изложение основных типов инфографики, которые вы можете создать:
- Статистическая инфографика: эта инфографика идеально подходит, если вы хотите визуализировать результаты опроса, подкрепить аргумент числовыми данными или представить данные из нескольких разных источников.
- Информационная инфографика: если вы хотите дать простой обзор определенной темы, лучше всего подойдет информационная инфографика.
- Инфографика временной шкалы с помощью инфографики временной шкалы вы можете легко визуализировать историю чего-либо, выделить важные даты или дать обзор событий.
- Инфографика процесса : инфографика процесса – лучший выбор, если вы хотите создать сводку или обзор шагов, необходимых для завершения процесса.
- Географическая инфографика: если вы хотите визуализировать геолокационные или демографические данные, лучше всего подойдет географическая инфографика.
- Инфографика сравнения: хотите ли вы сравнить данные варианты беспристрастно или просто показать, насколько один вариант лучше другого, инфографика сравнения может сделать именно это.
- Иерархическая инфографика: этот стиль инфографики упорядочивает информацию от лучшего к худшему или сверху вниз.
- Инфографика списка: чтобы поделиться списком полезных советов, ресурсов, примеров или чего-либо подобного, вы должны использовать инфографику списка.
- Инфографика резюме: как следует из названия, этот тип инфографики идеально подходит для составления резюме. Если вы ищете новую работу и хотите выделиться, включите инфографику резюме в свое резюме.
Подготовьте материалы и идею
Перед тем, как приступить к созданию календаря в программе Adobe Illustrator, необходимо подготовить все необходимые материалы и определить идею, которую вы хотите воплотить в своем календаре.
Вам понадобятся следующие компоненты:
| 1. | Изображения для календаря. |
| 2. | Текстовые данные: названия месяцев, дни недели и т. д. |
| 3. | Графические элементы и украшения для оформления календаря. |
Для выбора и подготовки изображений вы можете использовать свои собственные фотографии, сканы рисунков или другие графические элементы
Важно, чтобы они были высокого качества и соответствовали тематике вашего календаря
Текстовые данные можно сгенерировать самостоятельно или воспользоваться готовыми шаблонами. Настройте шрифты и размеры текста так, чтобы они гармонично вписывались в дизайн календаря.
Графические элементы и украшения могут включать в себя рамки, линии, фоны, цвета, знаки зодиака и другие декоративные элементы. Разместите их с учетом общей концепции и стиля вашего календаря.
Подготовьте все необходимые материалы и определите идею, которую вы хотите передать через свой календарь. Это поможет вам создать качественный и привлекательный дизайн календаря в программе Adobe Illustrator.
«Уроки AdobeIllustrator» от GloryANT
Эта серия из 37 уроков идеально подходит для тех, кто хочет научиться работать с цветами, текстурами, светом и тенью, фигурами, слоями и масками. Здесь нет ни сертификата, ни домашнего задания, ни обратной связи — ничего, только уроки с подробными инструкциями. Все записи уже доступны на YouTube, для просмотра даже не нужно регистрироваться.
Учебная программа состоит из тем, актуальных для начинающих, включая:
- свойства векторной графики;
- работа со стилусом и кистями;
- выравнивание, подразделение, разбор объектов;
- работа с контурами;
- создание узоров;
- полезные сочетания клавиш.
Нарисовать маленькую медузу и векторный портрет женщины, осенний пейзаж и целый макет изображения по номерам не составит труда! Все эти работы станут хорошим дополнением к вашему портфолио.
«Adobe Illustrator для дизайна одежды» от Светланы Черемных

В качестве альтернативы курсу Adobe Illustrator для модельеров от Skillbox вы можете пройти эту образовательную программу от Светланы Черемных. Она профессиональный модельер, поэтому качество уроков гарантировано.
Если в варианте от Skillbox основное внимание уделялось созданию эскизов и представлению внешнего вида одежды, то здесь акцент делается на конструктивных особенностях гардероба и подготовке к воплощению идеи в жизнь. Пройдите курс! Цена: от 3 990 рублей.Продолжительность: 7,5 часов.Формат обучения: видеоуроки
Пройдите курс! Цена: от 3 990 рублей.Продолжительность: 7,5 часов.Формат обучения: видеоуроки.
Кто подходит:
- Модельеры.
- Те, кто умеет рисовать от руки.
- Технологи и дизайнеры моды.
Вы узнаете:
- Основы работы с Adobe Illustrator.
- Навыки рисования, характерные для графических редакторов.
- Создание библиотеки базовых конструкций одежды.
- Принципы построения чертежей элементов одежды.
- Работа с кистями.
- Создание библиотеки кистей для отделки швейных изделий.
Как создать сетку в Adobe Illustrator
Чтобы создать сетку в Adobe Illustrator, вам понадобится выполнить несколько простых шагов:
- Откройте новый документ в Adobe Illustrator или выберите существующий проект, где вы хотите создать сетку.
- Выберите инструмент «Line Segment Tool» или «Карандаш» из панели инструментов справа.
- Нажмите и удерживайте Shift, чтобы нарисовать горизонтальную или вертикальную линию (или любую другую линию под нужным углом).
- Проведите линию по холсту, определяя размеры и интервалы сетки.
- Повторите шаги 2-4, чтобы создать остальные линии сетки.
Имея готовую сетку, вы можете использовать ее для выравнивания и размещения элементов вашего проекта. Для этого вы можете использовать инструменты «Selection Tool» (Выбор), «Direct Selection Tool» (Прямой выбор) и «Align» (Выравнивание) в верхней панели.
Также можно настроить внешний вид сетки, чтобы сделать ее более понятной или приспособленной к особенностям вашего проекта. Для этого выберите все линии сетки, затем выберите инструмент «Stroke» (Контур) в панели свойств и настройте толщину линий, цвет и другие параметры.
В конечном итоге, создание сетки в Adobe Illustrator может значительно упростить вашу работу над проектами и улучшить точность и выравнивание элементов. Попробуйте использовать эту функцию в своих следующих проектах и наслаждайтесь ее преимуществами!
Пройти курс
Сменить профессию, научиться новому и найти себя — все это предлагает GeekBrains в своем курсе. Месячный интенсив состоит из 7 уроков. Формат предлагаемого материала — видеоуроки с домашними заданиями. Все это поможет вам понять, есть ли смысл идти дальше, изучать область более глубоко, развивать себя более усердно.
В курсе нет проверки домашних заданий, общения с наставниками и масштабных проектов. Этот видеокурс — небольшой помощник, который поможет вам «войти» в профессию. Вы не получите сертификат, его можно получить на более серьезных курсах.
- все, что касается интерфейса, инструментов, масштабирования, трансформации, выравнивания;
- работа с цветами, заливками, штрихами, оттенками, градиентами;
- наслоения, сложные формы, контуры, искажения;
- кисти, линейки, сетки, направляющие;
- урок по работе с текстами (машинопись, списки, абзацы);
- сохранение и экспорт документов.
Бонусный урок включает в себя советы по перемещению объектов, предустановкам и операциям сохранения, плагинам и расширениям.
В рамках курса преподаются «основы» — то, что должен знать каждый начинающий графический дизайнер. Преимущества «видеокурса» стандартны: тонны бесплатной информации и возможность учиться из любой точки мира.
Базовые инструменты
Эффективность использования программы зависит от знания инструментов, которыми она обладает. Видео от Компьютерной Академии ШАГ поможет тем, кто только приступил к изучению иллюстратор освоить базовый набор инструментов, а также возможности их использования. К основным инструментам можно отнести: для выделения объекта (целого, соединительных точек или группы объектов); рисования (перо, линии, основные фигуры, преобразование точек, линий и др.); работы с текстом; с диаграммами; раскрашивания (кисти, пипетки, заливки,); перемещения и масштабирования; преобразования объектов. Освоение горячих клавиш значительно сократит время вызова необходимого действия.
Обзор программы Иллюстратор (Ai)
Особенности:
- Не с чистого листа. Разработчики из Adobe разрешают начинать путь к творческим результатам не с пустого белоснежного холста, а с заранее подготовленных шаблонов, способных вдохновить на будущие свершения или стать основой для новых материалов. Исходники представлены разные: начиная с иконок и шрифтов и заканчивая отдельными баннерами и информационными блоками.
- Эффектный дизайн. Векторная графика обладает любопытным свойством: растягивается до размеров билборда и сжимается до едва заметной иконки на сайте, не теряя качества и четкости. Столь необычный подход к реализации изображений облегчит дальнейшую жизнь и поможет адаптировать сайт под мониторы компьютеров или дисплеи смартфонов и планшетов без лишних действий.
- Контент и материалы. Перенести нарисованные на салфетке идеи в Illustrator, а после превратить едва заметные штрихи в иллюстрацию может каждый! И едва ли придется долго разбираться в деталях и искать «конвертер» для перевода исходника в вектор: все произойдет в полуавтоматическом результате. А дальше останется лишь найти применение подготовленным материалам.
- Типографика и шрифты. Логотипы с текстом, таргетированная реклама с символами и буквами, навигационные панели с эффектами – для инструментов от Adobe не найти камней преткновения. У современных художников появится шанс справиться с каждым из сценариев!
Системные требования
Графический редактор от Adobe менее требователен к компьютеру, чем тот же Photoshop. Потребуется процессор от Intel или AMD с поддержкой 64-разрядных вычислений, 8 гигабайт оперативной памяти, 2 гигабайта свободного места на жестком диске (желательно использовать SSD – так процессы загрузки материалов и предварительной обработки файлов начнут происходить в разы быстрее), видеокарта с поддержкой технологии OpenGL 4.X и объемом памяти хотя бы в 1 Гб.
Версии, доступ и назначение
Как и остальные продукты от Adobe, Illustrator СС распространяется по подписке: базовое издание обойдется в 1622 рубля в месяц. Внутри – стандартный набор из Creative Cloud: шрифты, специальный инструмент для подготовки сайта-портфолио и доступ к облачному хранилищу, вмещающему до 100 гигабайт материалов, наработок и идей. Пробный период (бесплатная версия Adobe Illustrator) – 7 дней.
Как дополнительный бонус – возможность в течение 2 недель после оформления подписки вернуть деньги, если творческий потенциал так и не раскрылся или возникли технические неполадки.
Поддерживается Adobe Illustrator компьютерами с операционными системами Windows и MacOS, а в скором времени – как и Adobe Photoshop – векторный графический редактор переберется и на планшеты от Apple.
На iPadOS функционал останется «компьютерным»: те же вкладки и меню, схожий способ взаимодействия с интерфейсом, тот же дизайнерские потенциал.
И уж с подготовкой творческих материалов проблем точно не возникнет: разработчики из Adobe разрешают добиться максимум в каждом из начинаний вне зависимости от контекста. Illustrator справится и с подготовкой типографических документов (рекламные буклеты, открытки, изображения для журналов) и с иллюстрациями для сайтов. Те же иконки, навигационные панели, меню и вкладки станут украшением каждой веб-страницы!
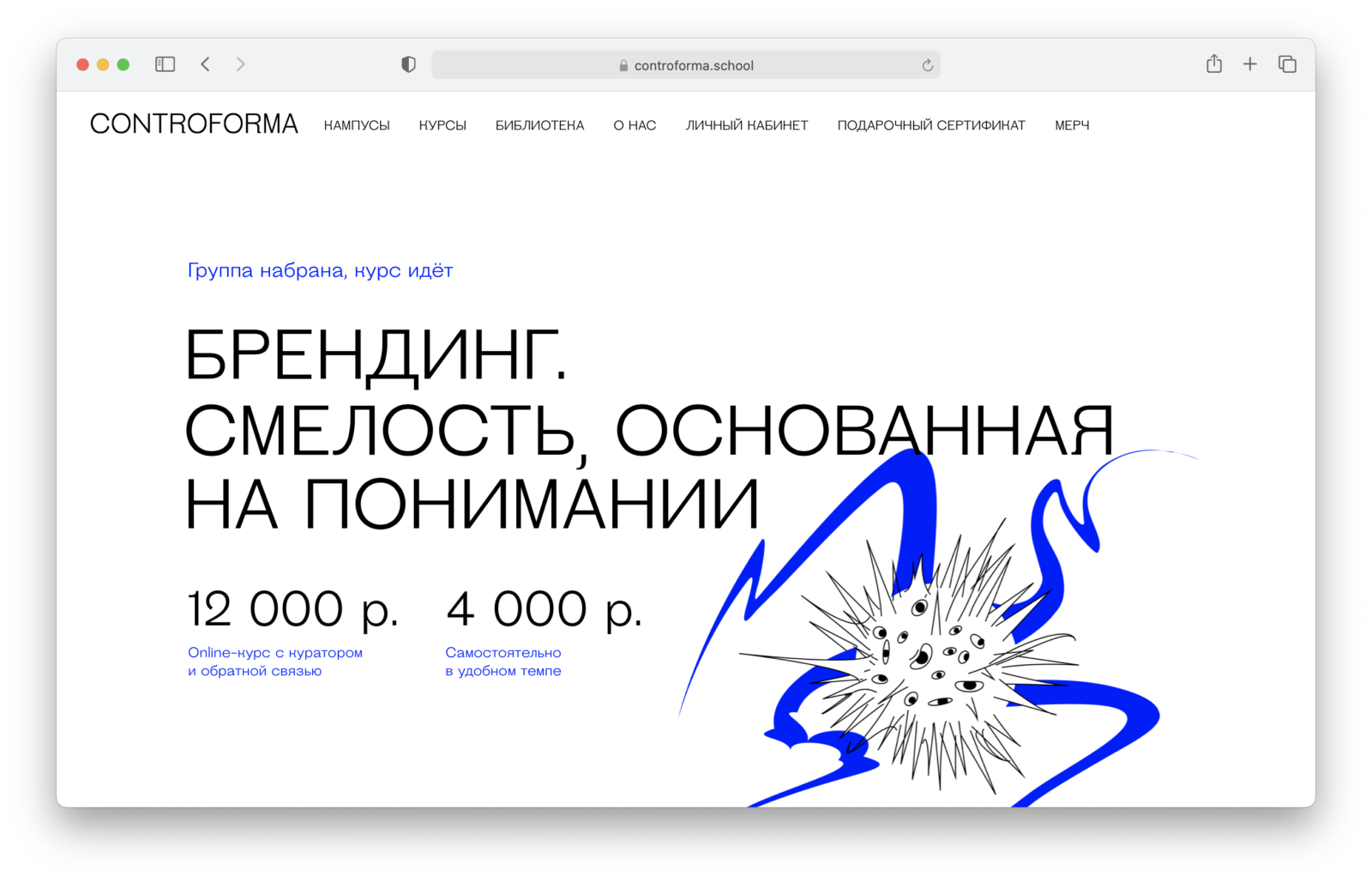
Controforma: Брендинг. Смелость, основанная на понимании — опыт работы над фирменным стилем и бренд-дизайном с наставником

Курс для иллюстраторов, которые хотят узнать, как использовать свои работы для передачи ценностей и характера бренда, а также как осознанно создавать визуальные решения. Работа на стыке шрифтов, знаков и визуальной идентификации и создание единой визуальной коммуникации.
Изучение этого курса похоже на работу в брендинговом агентстве, бок о бок с опытным бренд-дизайнером и арт-директором над боевым брифом.
Автор курса: Михаил Шишкин — дизайнер, основатель и креативный директор брендингового агентства SHISHKI, куратор направления «Дизайн» в школе интерактивных коммуникаций IKRA
Для кого: подходит для всех, кто хочет плавно погрузиться в пошаговый дизайн и брендинг, освоить систему работы и создать привлекательный и выразительный корпоративный стиль на стыке с иллюстрацией.
Объем курса: 6 модулей, 6 практических заданий и итоговый проект
Стоимость курса: от 4 000 ₽.
Хитрость: вы освоите весь процесс разработки бренда, от исследования до концепции бренда, под руководством наставника из международного брендингового агентства.
«Мини-курс «Adobe Illustrator для новичков» от VideoSmile
Небольшая серия видеоуроков, подходящих как для новичков, так и для профессионалов. Новичкам это поможет освоиться в профессии, а профессионалам позволит узнать что-то новое и актуальное. Мини-курс содержит 6 видеоуроков продолжительностью 10-13 минут каждый. В конце курса вы можете посмотреть вступление к следующему, более полному курсу.
Все уроки публикуются на платформе YouTube, где вам даже не нужно регистрироваться. Здесь нет сертификата или проверки домашнего задания, но вы можете задавать вопросы и общаться с другими пользователями в разделе комментариев.
- Введение в Adobe Illustrator;
- Интерфейс;
- изложение и заполнение;
- Инструменты;
- рисование изображений;
- Работа с текстом.
После прохождения курса вы будете чувствовать себя более уверенно при работе с программой — разнообразие иконок больше не будет сбивать вас с толку. Преимуществом курса является его доступность. Материал в видеоуроках подается простым языком без сложных терминов, а учиться можно бесплатно, без регистрации. Недостатком является отсутствие сертификата и обратной связи. Под каждым уроком можно увидеть реальные отзывы; пользователи отмечают «отличную презентацию», «бурные аплодисменты» и «даже не моргал во время просмотра».
Окно документа
Окно документа (англ. Document window) – это область рабочего пространства в которой происходит вся основная работа с документами. В Adobe Illustrator с открытыми документами мы можем работать двумя основными способами: документы как вкладки и документы как плавающие окна. Чуть ниже вы узнаете в чем основные отличия и как переключаться между этими двумя способами.
Документы как вкладки
По умолчанию, Adobe Illustrator открывает все новые документы как вкладки, которые располагаются в верхней части рабочего пространства. Это очень удобный и зачастую единственно предпочтительный способ работы. Открывая документы во вкладках, вы можете видеть и работать только с одним документом одновременно.
- Чтобы переключаться между документами с вкладками, просто нажимайте на нужную вкладку.
- Чтобы изменить порядок вкладок открытых документов, просто перетащите ее в новое место. Перетаскивание необходимо производить строго в горизонтальной плоскости.
- Чтобы отстыковать/закрепить/открепить вкладку открытого документа от группы вкладок, просто перетащите ее в другое место.
По умолчанию, в Adobe Illustrator все новые документы открываются как вкладки.
Переключение между вкладками с помощью клавиатуры
Переключаться между вкладками в Adobe Illustrator можно не только мышкой но и с помощью горячих клавиш на клавиатуре. Нажмите Ctrl + Tab для перехода слева направо от одной вкладки к другой. Чтобы переместиться между вкладками справа налево, нажмите Shift + Ctrl + Tab.
Документы как плавающие окна
Второй способ просмотреть документы в Adobe Illustrator – отобразить их с помощью плавающих окон. Чтобы превратить одну из вкладок в плавающее окно, необходимо кликнуть по ней мышкой и удерживая открепить от группы вкладок:
Отпуская кнопку мышки, документ отобразиться в плавающем окне, перед документами во вкладках. Плавающие окна можно перемещать по экрану, зацепив курсором мышки за область с заголовком.
Если вы работаете с несколькими мониторами, то плавающие окна – один из способов расширить свое рабочее пространство. Используйте их!
Отображение всех открытых документов в виде плавающих окон
Если вы хотите, чтобы все открытые документы превратились из вкладок в плавающие окна, необходимо выбрать следующий пункт меню: Window -> Arrange -> Float All in Windows
После этого, каждый открытый документ будет отображен в собственном плавающем окне. Текущее активное окно будет отображаться поверх остальных.
Возврат к документам со вкладками
Чтобы переключиться с плавающих окон обратно на документы с вкладками, необходимо выбрать следующий пункт меню: Window -> Arrange -> Consolidate All Windows:
После этого, все документы будут отображаться в виде вкладок.
Распределение открытых окон по рабочему пространству
Если у вас возникает необходимость расположить несколько открытых документов перед собой на рабочем пространстве, то программа Adobe Illustrator дает нам эту возможность. Чтобы это сделать, необходимо нажать на специальную кнопку справа от основного меню:
Выбрав тот или иной тип распределения, вы сможете расположить открытые документы в том или ином порядке на рабочем пространстве.
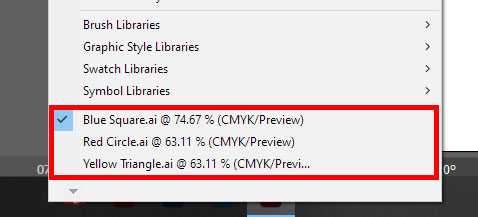
Просмотр списка открытых документов
Одним из преимуществ просмотра изображений в виде плавающих окон является то, что мы можем видеть более одного изображения одновременно. Но если у нас открыто множество окон, это может стать проблемой. Слишком много открытых окон могут загромождать экран и перекрывать друг друга. Но в Adobe Illustrator есть простой способ, благодаря которому можно выбрать любое изображение, даже если вы не видите его.
Для этого нам необходимо обратиться к меню Window. Прокручиваем его до самого низа. Там вы увидите удобный список, в котором будут все открытые изображения. То изображение, которое активно в данный момент, будет помечено галочкой. Щелкните любое изображение в списке, чтобы выбрать его, это сделает его активным и выведет на передний план:

Создайте горизонтальные и вертикальные линии с помощью инструментов Adobe Illustrator
Adobe Illustrator предоставляет несколько инструментов, которые позволяют создавать горизонтальные и вертикальные линии для создания модульной сетки для журнала. Вот некоторые из этих инструментов:
- Инструмент Линия: Вы можете использовать этот инструмент, чтобы создать горизонтальные и вертикальные линии путем простого проведения курсора мыши от одной точки до другой. Чтобы создать горизонтальную линию, удерживайте клавишу Shift во время рисования. Чтобы создать вертикальную линию, удерживайте клавишу Shift и клавишу Alt (или Option на Mac).
- Инструмент Контур: Еще один способ создания горизонтальных и вертикальных линий — использовать инструмент Контур. Сначала создайте отрезок линии простым проведением инструмента Линия. Затем выберите эту линию и нажмите правой кнопкой мыши, чтобы открыть контекстное меню. В контекстном меню выберите пункт «Создать контур». Теперь у вас есть горизонтальная или вертикальная линия в виде формы, которую вы можете изменять и редактировать.
- Инструмент Сетка: Если вам нужно создать множество горизонтальных и вертикальных линий, которые идеально выравнены в сетке, вы можете использовать инструмент Сетка. Выберите инструмент Сетка, затем укажите начальную точку и конечную точку для горизонтальной или вертикальной линии. Затем укажите количество промежуточных линий и интервалы между ними. После этого инструмент автоматически создаст все линии для вас.
Используя эти инструменты, вы можете легко создавать горизонтальные и вертикальные линии, которые необходимы для построения модульной сетки вашего журнала в Adobe Illustrator.
Не забудьте сохранять свою работу регулярно, чтобы избежать потери данных!
метод
Часть 1 из 2: создание таблицы
 Image
Image
Шаг 1. Откройте проект, который хотите отредактировать, в Adobe Illustrator
Вы можете сделать это, дважды щелкнув сохраненный проект на вашем компьютере или открыв Illustrator и запустив новый проект.
 Image
Image
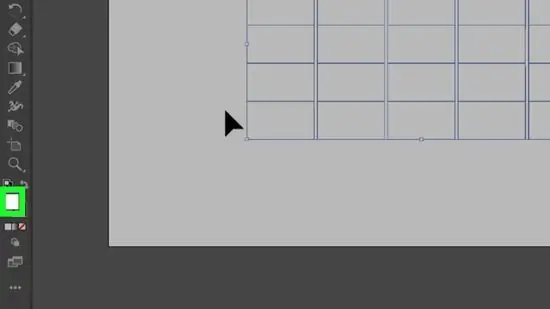
Шаг 2. Перейдите к инструменту Rectangle Tool на боковой панели слева
На кнопке изображен прямоугольник, вы можете найти его под инструментами с линией и буквой «T». Теперь вы можете создать новый прямоугольник на холсте вашего проекта.
- Этот прямоугольник является контуром вашей новой таблицы.
- Кроме того, вы можете нажать M на клавиатуре, чтобы переключиться на инструмент «Прямоугольник».
 Image
Image
Шаг 3. Щелкните холст и с нажатой кнопкой мыши нарисуйте прямоугольник
Вы можете использовать мышь, чтобы создать схему для вашей новой таблицы на холсте.
 Image
Image
Шаг 4. Убедитесь, что прямоугольник выделен
После того, как вы нарисовали прямоугольник, не щелкайте в другом месте и убедитесь, что прямоугольник выделен на холсте.
 Image
Image
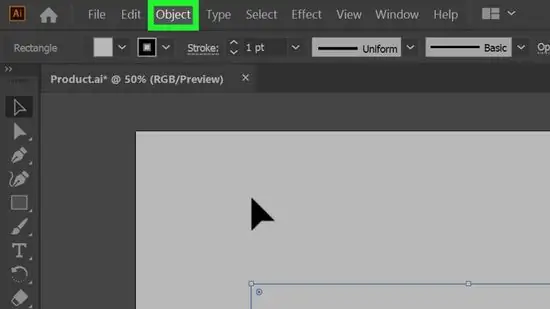
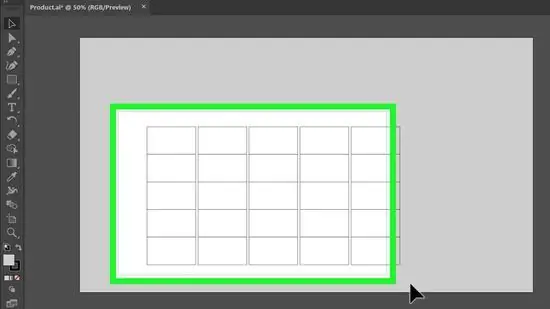
Шаг 5. Щелкните вкладку «Объект» вверху
Эту кнопку можно найти в верхней части окна Illustrator на ПК и в строке меню в левом верхнем углу на Mac. Появится раскрывающееся меню.
 Image
Image
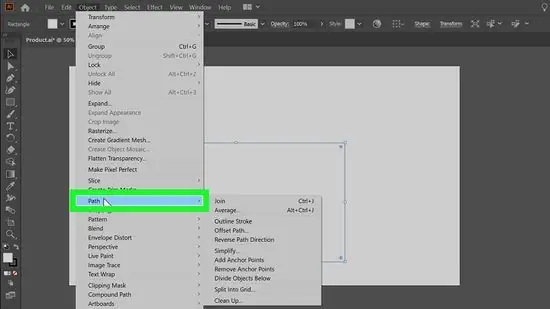
Это откроет подменю с вашими вариантами пути.
 Image
Image
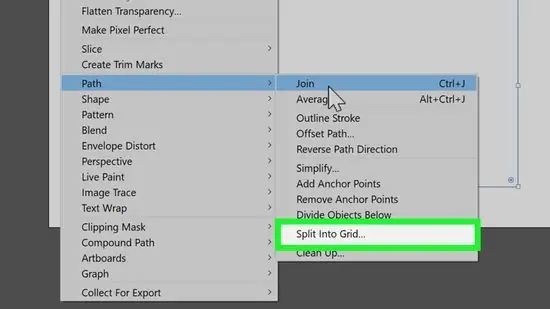
Шаг 7. В меню Paths нажмите Subdivide into Grid
Это откроет новое всплывающее окно и позволит вам разделить прямоугольник на отдельные сетки для создания таблицы.
 Image
Image
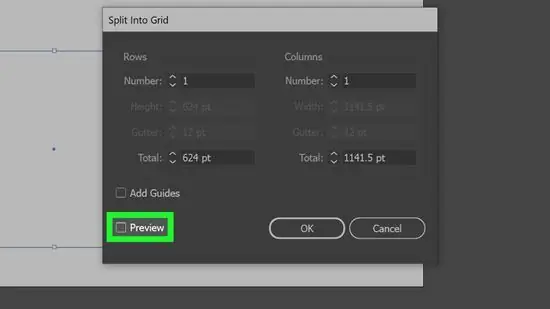
Шаг 8. Установите флажок во всплывающем окне.
 Windows10unchecked
Windows10unchecked
Поле «Предварительный просмотр».
Вы можете найти эту опцию в нижней части окна разделения на сетки.
 Image
Image
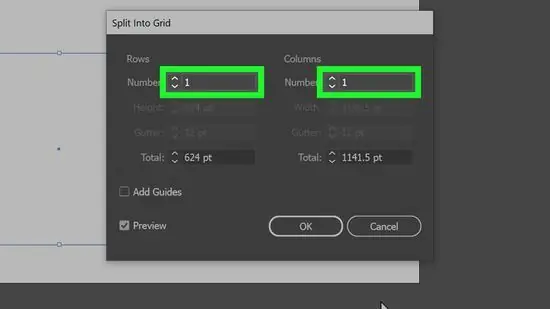
Шаг 9. Введите количество строк и столбцов, которое вы хотите для вашей таблицы
Введите соответствующее количество строк и столбцов, которые необходимо создать, используя поля «Число» в разделах «Строки» и «Столбцы».
 Image
Image
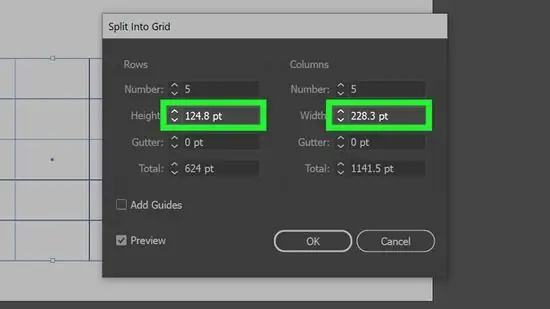
Шаг 10. Отрегулируйте «Высота» и «Ширина» для строк и столбцов (необязательно)
Если вы хотите настроить высоту строк и ширину столбцов, вы можете использовать селекторы во всплывающем окне, чтобы ввести точные значения.
 Image
Image
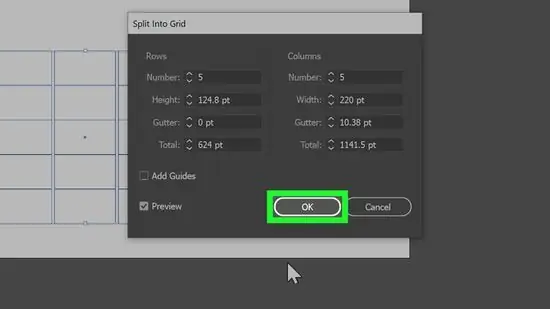
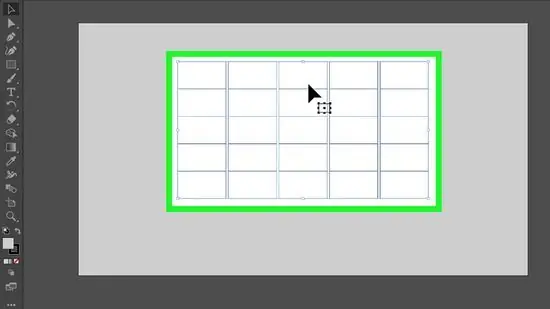
Это создаст все строки и столбцы в прямоугольнике и завершит вашу таблицу.
Часть 2 из 2: редактирование таблицы
 Image
Image
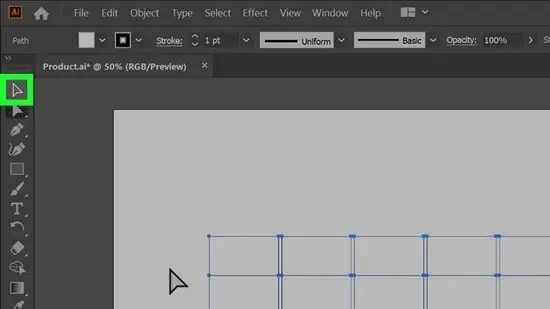
Это позволяет вам выделять отдельные объекты и пути на холсте.
 Image
Image
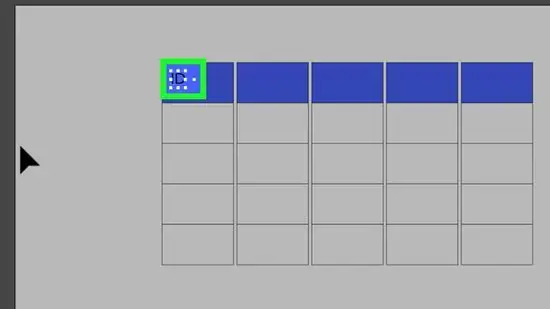
Используйте инструмент выделения, чтобы выделить вокруг стола. Это помечает сразу всю таблицу.
 Image
Image
Как только вся таблица будет выделена, вы можете перемещать ее по холсту и размещать как хотите.
 Image
Image
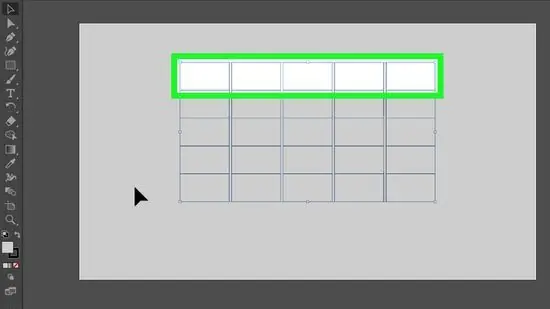
Используйте инструмент выделения, чтобы отметить любую ячейку в таблице.
 Image
Image
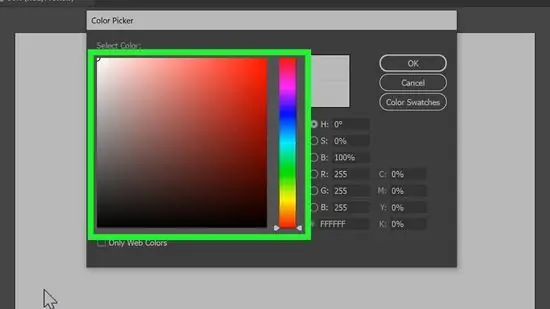
Шаг 5. Щелкните передний цветной слой внизу панели инструментов
Слева под панелью инструментов вы найдете два цветовых уровня. Если вы нажмете на передний цветной слой, палитра цветов откроется во всплывающем окне.
Вы можете заполнить каждую ячейку другим цветом
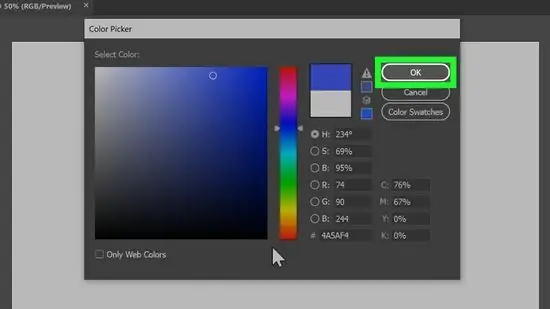
 Image
Image
Вы можете щелкнуть цвет, чтобы выбрать его, или вручную ввести значения цвета RGB, CMYK или HTML.
 Image
Image
При этом выбранная ячейка таблицы заполняется выбранным цветом.
 Image
Image
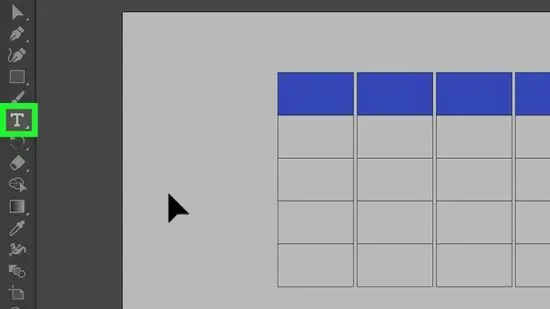
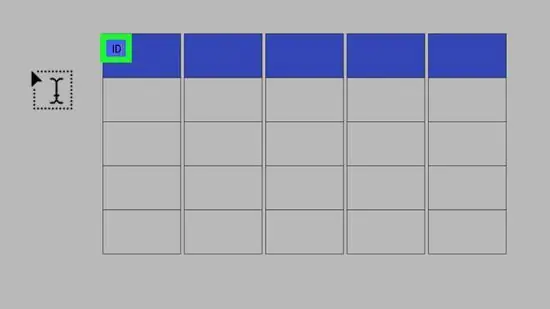
Шаг 8. Щелкните инструмент T text на панели инструментов слева
На кнопке отображается значок » Т»С помощью этого инструмента вы можете вставлять текст в любое место на холсте.
Указатель мыши изменится на I-профиль в пунктирной рамке
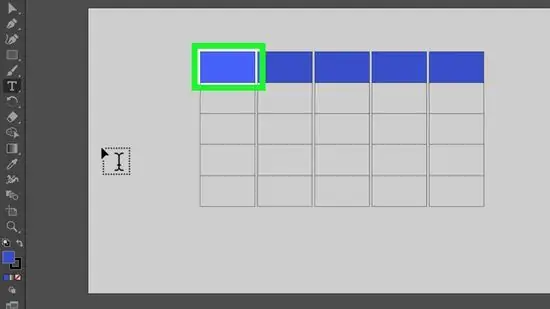
 Image
Image
Шаг 9. Щелкните в ячейке, в которую вы хотите вставить текст
Это создаст текстовое поле и позволит вам ввести текст в выделенную ячейку.
 Image
Image
Шаг 10. Введите текст, который хотите вставить
После того, как вы создали текстовое поле с помощью текстового инструмента, вы можете ввести текст здесь вручную или вставить скопированный текст.
 Image
Image
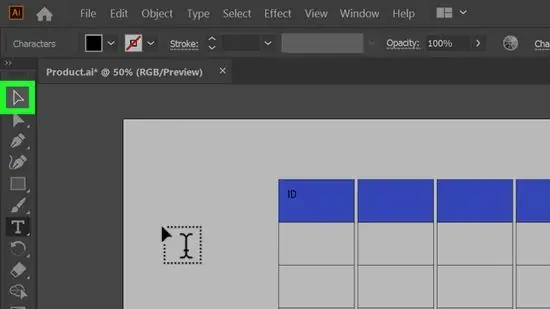
Когда вы закончите ввод текста, щелкните этот инструмент, чтобы выйти из режима ввода.
 Image
Image
Шаг 12. Щелкните текст и переместите его
Вы можете щелкнуть текст с помощью инструмента выделения, переместить его и разместить в любом месте на холсте и в таблице.
Шаги по переводу объекта в кривые в иллюстраторе
Шаг 1: Выбор объекта
Сначала вы должны выбрать объект, который вы хотите преобразовать. Это может быть любой объект, созданный в иллюстраторе, такой как прямоугольник, эллипс, текст или рисунок. Выделите его с помощью инструмента Выделение (Selection Tool) или Прямоугольник (Rectangle Tool).
Шаг 2: Преобразование в кривые
После того, как объект выбран, перейдите к меню Объект (Object) в верхней панели инструментов и выберите команду Преобразовать в кривые (Convert to Curves). Если вы работаете на английской версии программы, команда может называться по-другому, например, «Convert to Path» или «Convert to Shape». Нажмите на эту команду, чтобы преобразовать выбранный объект в кривые.
Шаг 3: Редактирование кривых
Теперь вы можете редактировать объект, добавлять и удалять точки, перемещать их и изменять форму кривых. Для этого используйте инструменты редактирования — Инструмент Выделение точек (Direct Selection Tool), Инструмент Управления направляющими (Anchor Point Tool), Инструмент Вытягивание (Pull Tool) и другие.
Шаг 4: Дополнительные операции
После преобразования объекта в кривые вы можете выполнять множество различных операций. Например, вы можете изменять цвет и толщину линий, добавлять заливку и тени, применять эффекты и фильтры, создавать маски и многое другое. Все эти возможности доступны в меню Объект (Object) и других панелях инструментов.
| Преобразование объекта в кривые | Редактирование кривых |